[리액트 실습] 영화 앱 만들기 2 (리액트 개발환경 구축)
[리액트 실습] 영화 앱 만들기 1 (tmdb api 발급) 1. 실습 영상 찰스님의 실습 영상을 보고 공부했다 !! 따라가기도 쉽고 설명도 잘해주셔서 도움이 많이 된 실습이었다 . 2. 완성된 페이지 상영중인
0lrlokr.tistory.com
이렇게 간단한 웹 프로그램도 쓰려니 몇개의 포스팅이 나온다 .. !!!!
나중에 프로젝트를 하면 얼마나 많은 양을 해야할 지 ..
미리미리 공부해야겠다 😂

넷플릭스도 js프레임워크가
리액트였ㄷ ㅏ
(스터디 가르쳐주시는 분이 알려주신 wrapplayer이라는 크롬 확장 프로그램 ! )
언젠가 넷플릭스 클론 코딩
꼭 해보고 싶당
넷플릭스 짱 !!
이제 헛소리는 그만하구 ~
1. API 가져오기
우선 components와 props에 대해 적어보기 전 , 첫번째 포스팅에서 받아왔던 API를 가져올 것이다 !
src 폴더 내에
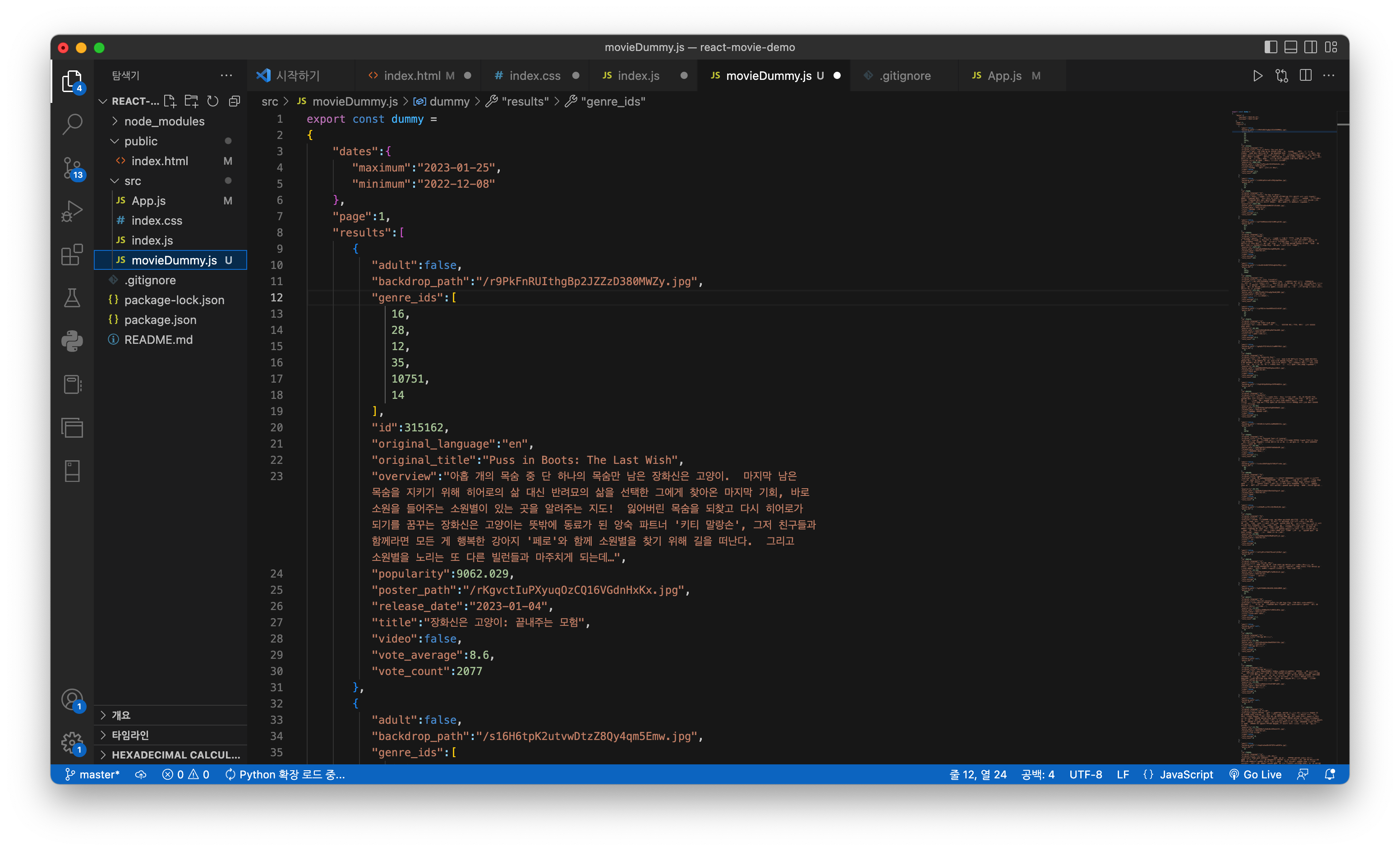
ㄴmovieDummy.js(자바스크립트 파일)
을 만들어준다
만들어준 폴더 내에서는 movieDummy를 넣어줄 계획 ~~
export const dummy =
(받아온 API 코드 붙여넣기)
참고로 export 명령어는 dummy라는 변수를 외부 파일에서도 사용할 수 있게 만들어주는 명령어이다.

export 명령어는 ES6문법에 포함되어 있다 !!
1주차 과제로 노션에 ES6 문법에 대해 작성한 글이 있는데 이것도 얼른 올려야겠다
2. components와 props
https://ko.reactjs.org/docs/components-and-props.html
Components와 Props – React
A JavaScript library for building user interfaces
ko.reactjs.org
공식문서에서의 components에 대한 설명이다 !
- 컴포넌트를 통해 UI를 재사용 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 살펴볼 수 있습니다.
개념적으로 컴포넌트는 JavaScript 함수와 유사합니다. “props”라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되 는지를 기술하는 React 엘리먼트를 반환합니다.
components
현재 진행하고 있는 스터디 강의에서 잘 설명해주셨다 !!
컴포넌트란
- 재사용이 가능한 UI 부품
- 하나의 화면을 구성하는 조각
- html의 element요소들 집합
(안드로이드 스튜디오에서 쓰이는 리사이클러뷰와 비슷하다는 느낌이 강하게 들었다.)

우리가 만들 영화 앱의 컴포넌트를 명시해 보았다. 아마 확실히 이해가 가실 것이다 ~~!
이런 컴포넌트들이 모여 반복된 화면을 구성하는 것이다.
개념적으로 컴포넌트는 JavaScript 함수와 유사합니다
앞서 공식문서에서 나왔던 내용에 대해 더 살펴보도록 하자
export default function Movie({title,poster_path, vote_average,id}) {
return (
<div className='movie-container'>
<img src={IMG_BASE_URL + poster_path} alt="영화 포스터 "/>
<div className='movie-info'>
<h4>{title}</h4>
<span>{vote_average}</span>
<p>
{id}
</p>
</div>
</div>
)
}이 코드는 실습에서의 movie 컴포넌트이다. props까지 받아온 상태라 지금은 약간 어려울 수 있다.
대강 글쿠나~ 보고 넘어가는 것을 추천드린다.

대신 다시 보러와용0.<
여러 언어에서 '함수'는 받은 입력값에 대해 특정 역할을 수행하고, 반복해서 진행하는 작업에 대해 매번 코드를 다르게 쓰지 않고 파라미터만 달리 주어 편하게 쓸 수 있다. 즉 반복을 용이하게 해준다는 점에서 이런 설명이 나온 것이다 !!
컴포넌트는 대강 감이 왔고 .. 그럼 프롭스는 ?!
props
- props(properties)의 약자
- 어떠한 값을 컴포넌트에 전달할 때 사용
- 리액트에서 데이터 전달 방향 : 부모컨포넌트-> 자식 컴포넌트
ㄴ 이 때 부모컴포넌트가 자식컴포넌트에 데이터를 전달하는 방법이 props!
앞서 components는 함수와 유사하다고 했다. 그럼 components의 입력값은 !!?
이 입력값의 역할을 하는 것이 바로 props이다 ~!
이렇게 글로 대강 틀을 잡고 코드를 짜보면 이해가 쉬워진다 !!
( 사실 필자는 글로는 이해가 더뎠는데 코드로 접하니 이해가 빨랐다. )
3. VScode에 components파일 추가 !
이제 코드를 짜보자 ~~
src에 새로운 폴더 components를 추가한다.
components 하위 폴더에 Movie.jsx를 추가한다 !!
주의 !! : 사용자 정의 컴포넌트는 반드시 대문자로 사용해야함

위 사진처럼 movie.jsx로 진행할 경우 당신은 movie앱을 완성시키지 못할 것이다..
vscode Snippet 만들기
snippet 은 코드 조각으로 단축어를 통해 자주 사용되는 코드를 빠르게 작성할 수 있도록 도와주는 것이다.예를 들어 clg라고 입력하면 console.log()로 변경되거나rfc라고 입력하면 리액트 함수형 컴
velog.io
snippet 설정한 뒤, rfc(입력) + enter(버튼)를 누르면 코드 완성 !
이제 코드만 완성하면 끝 ~~ !
다음 시간에는 코드를 가지고 올게요 !!
'FE > React' 카테고리의 다른 글
| [리액트 실습] 마켓컬리 클론코딩 1. 헤더 만들기 (0) | 2023.02.03 |
|---|---|
| [리액트 실습] 간단 영화 앱 만들기 4 (1-3 코드) (0) | 2023.02.02 |
| [리액트 실습] 영화 앱 만들기 2 (리액트 개발환경 구축) (0) | 2023.01.22 |
| [리액트 실습] 영화 앱 만들기 1 (tmdb api 발급) (0) | 2023.01.20 |
| [백준/Python] 14681 사분면 고르기 (0) | 2022.09.05 |