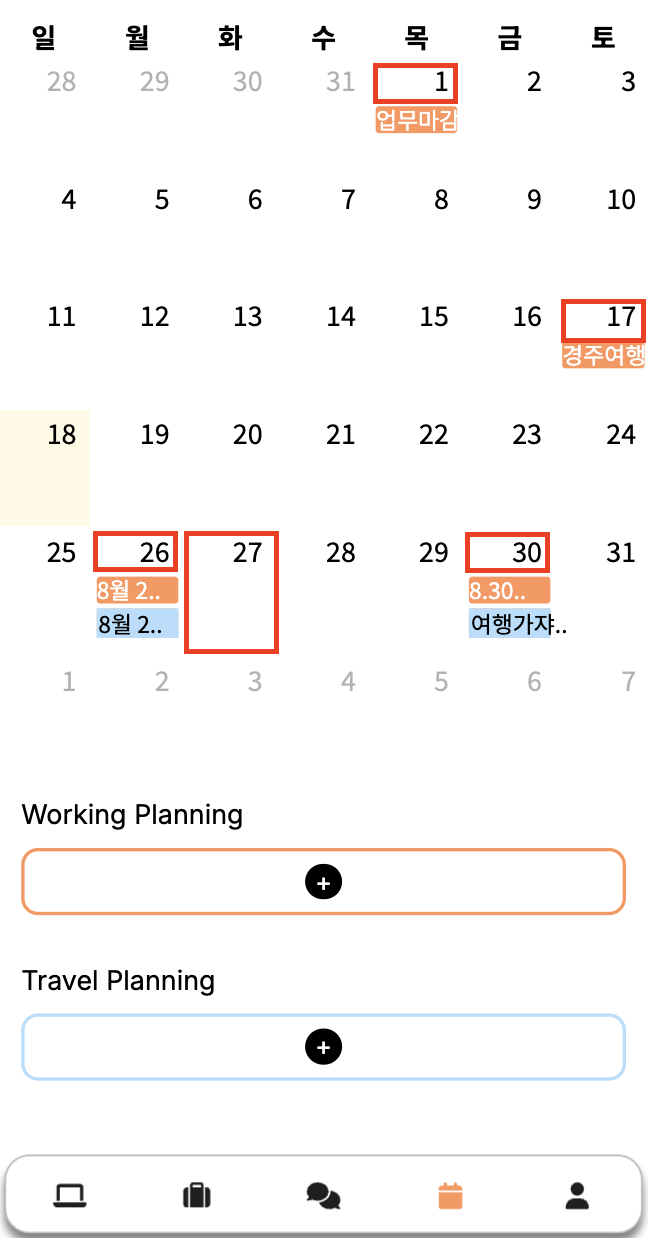
💥 FullCalendar작업을 하고 있는데 발생한 문제 이벤트가 부모 > 자식에게 적용되지 않는다 ! 날짜를 선택했을 때, 적용되는 이벤트(dateClick) 작성해두었었다. 그런데 날짜를 선택하면 잘 적용이 되었지만, 날짜 안에 자식 요소인 일정이 들어간 경우는 적용이 되지 않았다..즉, 일정(하위요소)가 추가되면 상위 요소에 적용되던 이벤트의 가용범위가 너무 작아진다는 문제 발생 !! ✔️ 해결 방법 문제를 해결하기 위해 GPT 교수님께 여쭤보니 '이벤트 캡처링' or '이벤트 버블링'을 사용하라고 하심 ! * 이벤트 캡처링 : 이벤트가 최상위 부모 요소에서 시작해 이벤트가 발생한 요소까지 내려온다. * 이벤트 버블링 : 이벤트가 발생한 요소에서부터 다시 최상위 부모 요소까지 올라간다. 이..