728x90
💥 FullCalendar작업을 하고 있는데 발생한 문제
이벤트가 부모 > 자식에게 적용되지 않는다 !
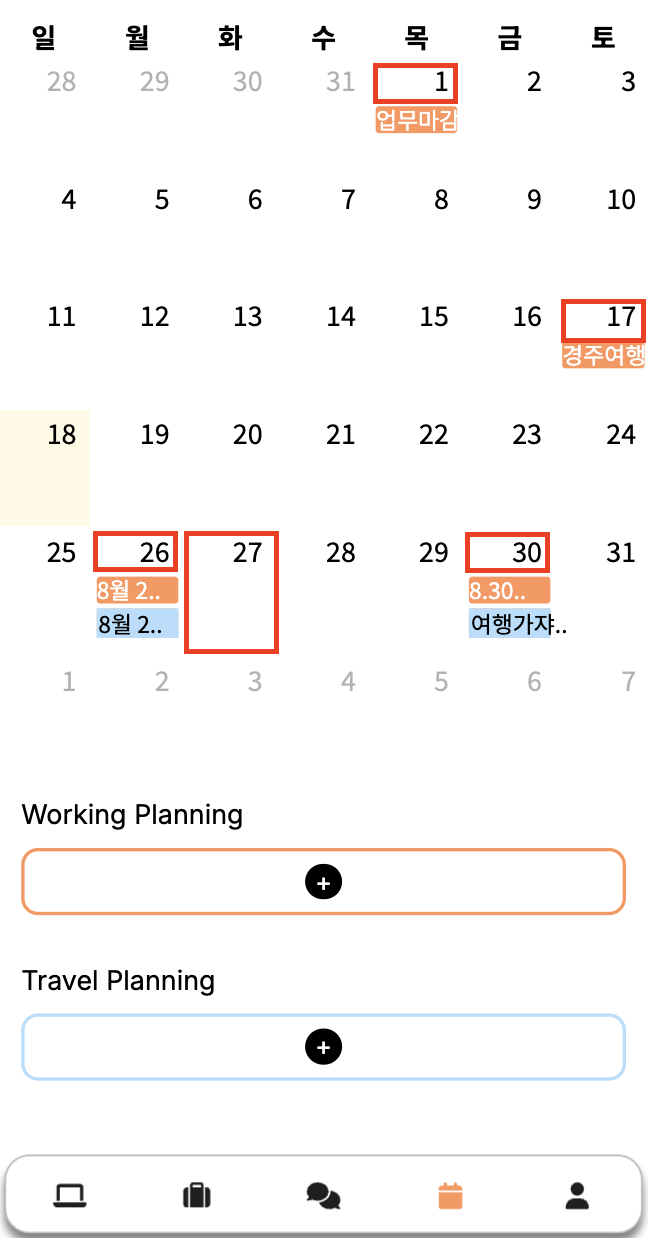
날짜를 선택했을 때, 적용되는 이벤트(dateClick) 작성해두었었다.
그런데 날짜를 선택하면 잘 적용이 되었지만, 날짜 안에 자식 요소인 일정이 들어간 경우는 적용이 되지 않았다..

즉, 일정(하위요소)가 추가되면 상위 요소에 적용되던 이벤트의 가용범위가 너무 작아진다는 문제 발생 !!
✔️ 해결 방법
문제를 해결하기 위해 GPT 교수님께 여쭤보니 '이벤트 캡처링' or '이벤트 버블링'을 사용하라고 하심 !
* 이벤트 캡처링 : 이벤트가 최상위 부모 요소에서 시작해 이벤트가 발생한 요소까지 내려온다.
* 이벤트 버블링 : 이벤트가 발생한 요소에서부터 다시 최상위 부모 요소까지 올라간다.
이벤트 캡처링을 사용해보았다.
1. handleEventClick 함수 추가
const handleEventClick = (info) => {
const event = info.event;
const date = event.startStr;
const calendarApi = info.view.calendar;
calendarApi.trigger('dateClick', { date });
};
2. FullCalendar 컴포넌트에 eventClick 속성 추가
<FullCalendar
// 기존 속성
eventClick={handleEventClick}
/>
이렇게 캡처링을 추가 해줬더니 .. 문제가 사라졌다
신기한 코딩세상 ~
'개발 > React' 카테고리의 다른 글
| [React] 리액트 App.js 화면에 꽉 차게 설정 (1) | 2024.06.12 |
|---|---|
| [React] 하단 네비게이션 만들기 (1) | 2024.06.11 |
| [React] FontAwesome 사용하기 (0) | 2024.04.17 |
| [React] Snippets/ 리액트 단축키 사용법 (0) | 2024.03.25 |
| [React] 리액트 배너 슬라이드 만들기(Swiper) (0) | 2023.05.29 |