728x90
1. Sinppets란
Sinppets : 코드 조각이나 코드 템플릿
소프트웨어 개발에서 일정한 패턴이나 반복되는 코드를 빠르게 작성할 수 있도록 도와주는 기능
2. 사용 방법
리액트 개발을 할 때 효율적으로 작업하기 위해 사용하는 단축키가 몇가지 있다.
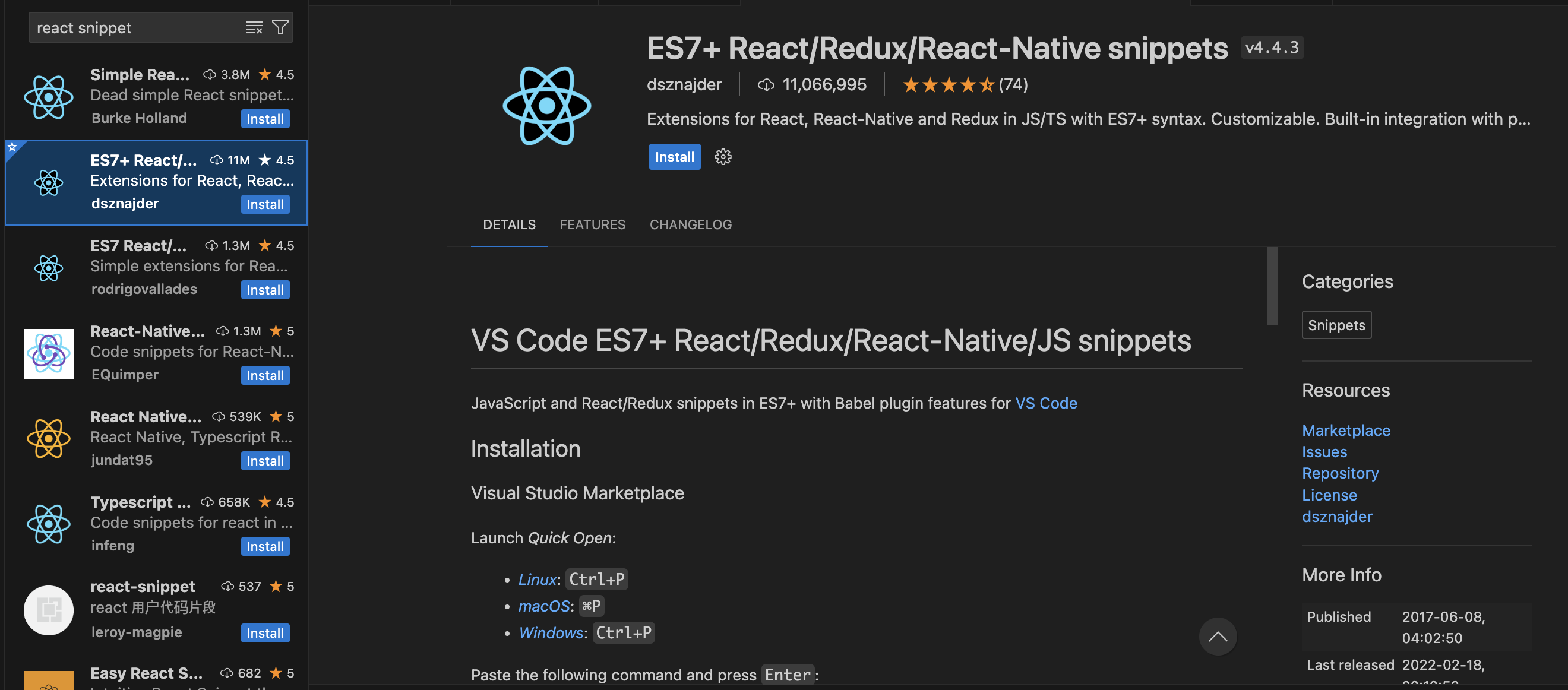
Visual Studio Code에선 "ES7 React/Redux/GraphQL/React-Native Snippets"이라는 확장팩을 설치해서 사용할 수 있다.
확장팩 설치 > react sinppets 검색

3. 자주쓰는 단축키
1. 함수형 React 컴포넌트 생성 - rfc
// rfc
import React from 'react'
export default function Home() {
return (
<div>Home</div>
)
}
2. 기본적인 클래스형 React 컴포넌트 생성 - rcc
//rcc
import React, { Component } from 'react'
export default class Home extends Component {
render() {
return (
<div>Home</div>
)
}
}
3. 클래스형 컴포넌트의 constructor 메서드 생성 - rconst
//rconst
constructor(props) {
super(props)
this.state = {
first
}
}
📌
사실 아직 초보라 많이 쓰는 단축키는 rfc정도다
앞으로 조금씩 단축키 익히고 자주 쓰는 것 위주로 업데이트 하겠다
'FE > React' 카테고리의 다른 글
| [React] 하단 네비게이션 만들기 (1) | 2024.06.11 |
|---|---|
| [React] FontAwesome 사용하기 (0) | 2024.04.17 |
| [React] 리액트 배너 슬라이드 만들기(Swiper) (0) | 2023.05.29 |
| [React] 리액트 로딩 페이지 만들기 (react-spinners) (0) | 2023.05.24 |
| [React Native] 맥 OS 개발환경 설정중 발생한 오류 (0) | 2023.04.22 |