react-native를 설치해서 사용할 수 있는 방법은 크게 react-native-cli를 설치하거나 expo-cli를 설치하는 것인데 expo 설치는 처음이 쉽지만 여러가지 제약이 있어 불편한 점이 있다. 따라서 react-native-cli를 설치해서 사용했다.
이 자식은 처음 설치가 굉장히 굉장히 복잡하고 .. 번거롭다 .
1. homebrew 설치
2. rbenv 설치
3. node.js 설치
4. watchman 설치
5. react-native-cli설치
6. xcode 설치
7. cocoapods 설치
8. jdk설치
9. 안드로이드 스튜디오 설치
이렇게 9개를 설치했는데 오류가 많이 떴다 컴퓨터를 Expo로 갈아타고 싶었으나 .. 어찌저찌 해냈다 .. 휴 ~
설치과정은 프로젝트가 끝나면 다루어보도록 하겠다 ~~
네이티브 공부 바쁘게 영차영차 ... 🐙🐟🐠🐢🐢
1. 루비 설치 오류
error Your Ruby version is 2.6.8, but your Gemfile specified >= 2.6.10
맥에는 ruby가 기본적으로 깔려있다고 한다. 하지만 리액트 네이티브에 필요한 루비 버전이 낮다고 2.6.10으로 업데이트 하라는 오류였는데 .. 사실 쉬웠는데 왤케 헤멨는지 모르겠다 ㅋㅎ ㅜ ㅜ ㅜ

✅ 해결방법
brew install ruby
Ruby 링크를 참고하여 다음과 같은 명령어를 통해 해결해주었다.
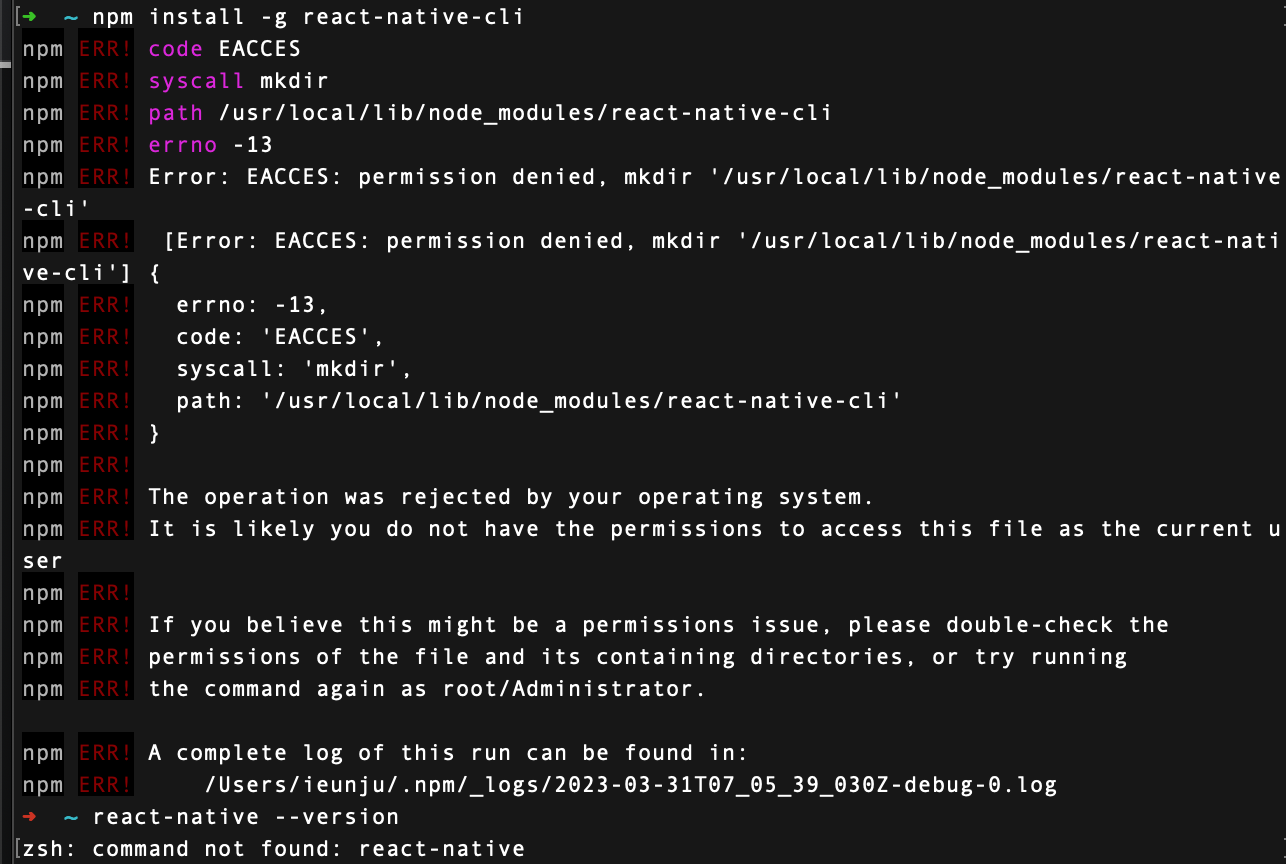
2.권한 문제
npm ERR! code EACCES

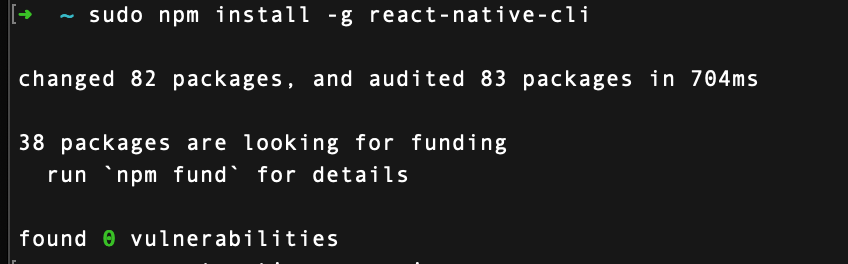
✅ 해결방법
sudo npm install -g react-native-clinpm install 앞에 sudo(관리자 권한)을 붙여서 설치하면된다 !

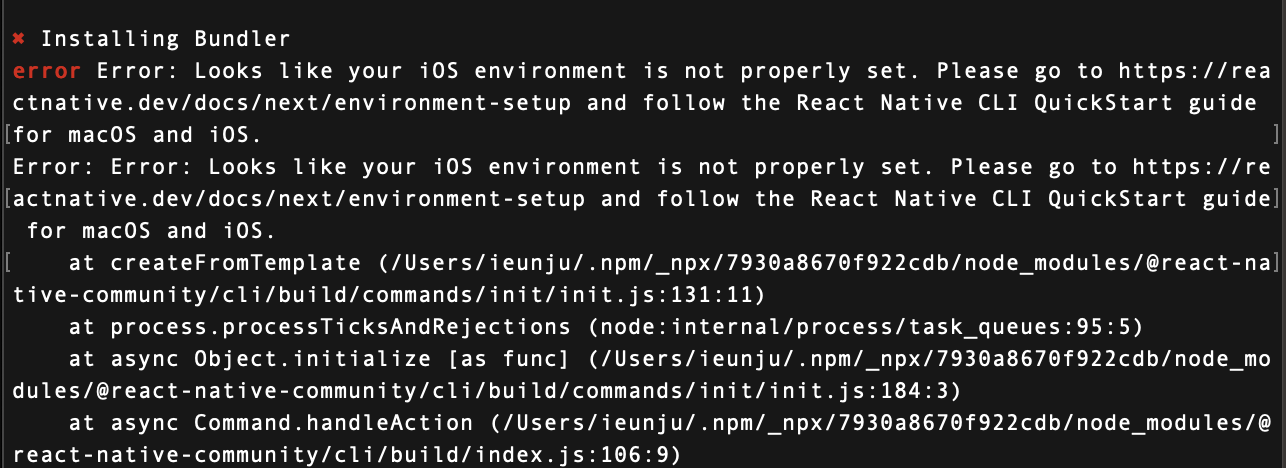
3. bundler 설치 오류
bundler를 설치하라고 터미널이 오류를 던져준다 ~

✖ Installing Bundler
error Error: Looks like your iOS environment is not properly set. Please go to https://reactnative.dev/docs/next/environment-setup and follow the React Native CLI QuickStart guide for macOS and iOS.
앞서 ruby를 깔았으니 ruby 패키지 관리자 gem을 이용하여 bundler을 설치한다.
gem install bundler
rbenv rehash
bundler -vrehash까지 해주고 bundler -v를 통해 버전을 확인해주자 !
4. ios 가상 화면 열기 (vscode)
터미널에서 바로 ios화면을 실행시키니 대기 시간도 길고 결국은 화면을 볼 수 없었다 ~
그래서 vscode를 이용해 가상화면을 열어보았다!
cd SampleApp1
SampleApp1 > code .

vscode화면이 뜨고 ~
터미널에 다시 npx react-native run-ios 를 입력해주면
~~

요 귀여운 아이가 뜬다 !
개인적으로 개발과정에서 가장 중요한 것은 오류를 마주했을 때는 태도 !라고 생각한다. 2학년때까지는 나만 오류 뜨는 줄 알고 코드를 포기하거나 새로 짜는 경우가 많았는데 오류를 마주하고 하나씩 고쳐가는 태도를 가지고 다시 코드를 짜거나 설치를 하니 뭔가가 된다 - ! 그러니
최대한 포기하지 말구 코드를 짜보도록 하자
중요한건 꺾이지 않는 ( 코드짜는 ) 마음 !
[참고]
https://jinozblog.tistory.com/124
'FE > React' 카테고리의 다른 글
| [React] 리액트 배너 슬라이드 만들기(Swiper) (0) | 2023.05.29 |
|---|---|
| [React] 리액트 로딩 페이지 만들기 (react-spinners) (0) | 2023.05.24 |
| [React] 리액트 입문 - 생명주기 함수 사용하기 (변경 과정) (0) | 2023.03.29 |
| [React] 리액트 입문 - 생명주기 함수 사용하기 (생성 과정) (0) | 2023.03.29 |
| [React] 리액트 입문 - jsx, component 사용하기 (0) | 2023.03.29 |