집나간 리액트가 돌아왔다 ~ 유후
오랜만에 리액트 포스팅..
리액트를 처음 하시는 분들이라면 다음 링크를 참고하여 개발환경을 구축하시길 바란다 !
[리액트 실습] 영화 앱 만들기 2 (리액트 개발환경 구축)
[리액트 실습] 영화 앱 만들기 1 (tmdb api 발급) 1. 실습 영상 찰스님의 실습 영상을 보고 공부했다 !! 따라가기도 쉽고 설명도 잘해주셔서 도움이 많이 된 실습이었다 . 2. 완성된 페이지 상영중인
0lrlokr.tistory.com
지금까지 jsx를 이용한 리액트를 사용해보았다면 js문법 리액트부터 차근차근 다루어보겠다.
리액트 → 자바스크립트 → 리액트 기초 순서로 이상하게 배우고 포스팅하고 있긴한데 저는 선샌님들을 믿습니다.
자 그럼 ~ 개발환경이 모두 구축된 상태에서 !
create-react-app템플릿으로 프로젝트를 생성한다.
필요하지 않은 파일들을 모두 지워서 정리해준다. → 잘 모르시겠다면 위 링크를 참고하시랏 !
우리는 우선 App.js에 HTML을 적용해줄것이다.
index.HTML파일의 body 코드에서
<div id="root"></div>
코드를 지웠었다 ..
잘못 지우니 App.js 파일이 렌더링 되지 않았다.
이런 사소한 변화에도 민감하게 반응하는 것이 코딩이니 조심조심조심하자 !!!
1. jsx에 HTML적용하기
import React from "react";
import './index.js';
function App() {
return (
<div className="App">
<h1>Start React For Sanhak! </h1>
<p>HTML적용하기</p>
</div>
);
}
export default App;

npm start를 통해 실행시켜보면 이렇게 뜬다 ~
2. jsx에 CSS적용하기
css를 적용하는 방법은
① CSS코드를 HTML코드 내부에 삽입
② HTML 코드가 있는 파일에 함께 정리
③ CSS코드만 따로 파일로 작성
하는 방법이 있는데 개인적으로 보통 ③번을 많이 사용한다 ~ 이번에도 도서를 참고하여 ③을 사용해보겠다
index.css
div{
background-color: rgb(217, 200, 234);
color : rgb(0, 0, 0);
padding: 40px;
text-align: center;
}
h1{
color: white;
background-color: #a5cca5;
padding : 10px;
}파일을 만들어주고
index.js 폴더에 import 해준다.(바로 App.js에 import 해주어도 된다 !)
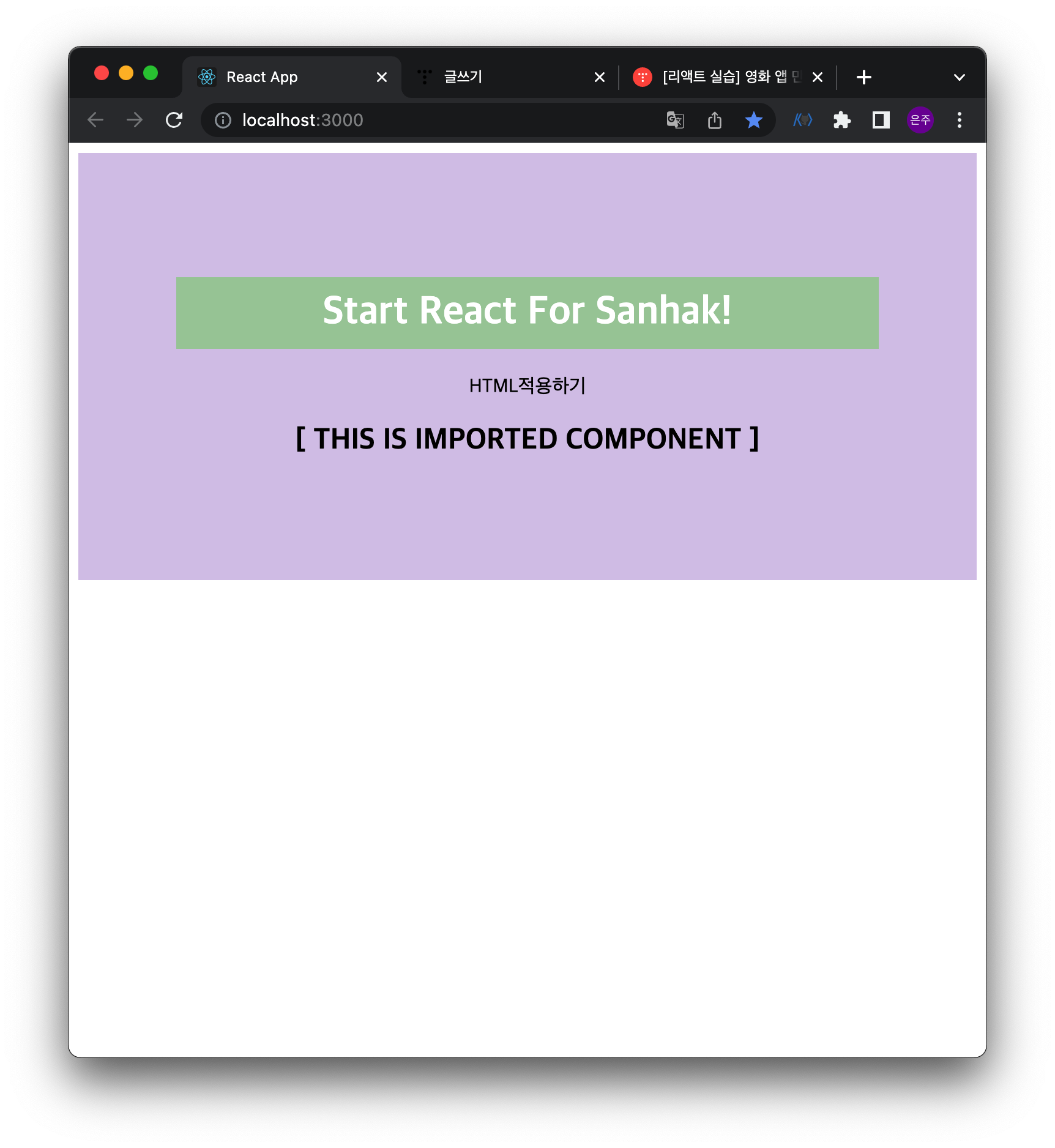
import './index.js';CSS가 import된 화면은 component도 적용시켜서 보여드리겠다 ~ !
3. Component 사용하기
Component
: 특정 코드 뭉치를 다른 부분에 이식하거나 재사용하기 위해 사용하는 코드 블록 단위
쉽게 말해서 재사용할 수 있는 코드 블럭이다.
import React,{Component} from "react";
class R003_ImportComponent extends Component{
render(){
return (
<h2> [ THIS IS IMPORTED COMPONENT ] </h2>
)
}
}
export default R003_ImportComponent;파일을 만들어보자 !
clas로 Component를 만들었고 extends 키워드를 통해 외부로 내보낼 수 있다 !
그리고 이렇게 만든 블록을 App.js에 끼워맞추게 되면 ~
App.js
import React from "react";
import './index.js';
import ImportComponent from "./R003_ImportComponent";
function App() {
return (
<div className="App">
<h1>Start React For Sanhak! </h1>
<p>HTML적용하기</p>
<ImportComponent></ImportComponent>
</div>
);
}
export default App;
컴포넌트가 잘 렌더링 된 것을 볼 수 있다 !
컴포넌트는 리액트에서 중요한 개념이다.
기초부터 꼭 잡고 가도록 하자 ~~
[참고 및 출처]
이정열 , 「초보자를 위한 리액트 200제」, 2021
'FE > React' 카테고리의 다른 글
| [React] 리액트 입문 - 생명주기 함수 사용하기 (변경 과정) (0) | 2023.03.29 |
|---|---|
| [React] 리액트 입문 - 생명주기 함수 사용하기 (생성 과정) (0) | 2023.03.29 |
| [리액트 실습] 로그인 화면 구성 1 (컴포넌트 뼈대 잡기) (3) | 2023.03.06 |
| [리액트 실습] 로그인 화면 만들기 0 (React Hooks - useEffect, useState ) (0) | 2023.02.28 |
| [리액트 실습] 간단 영화 앱 만들기 7 (상세 페이지 만들기) (0) | 2023.02.27 |