생명주기란( in react ): component의 생성, 변경, 소멸 과정을 뜻한다 ~ !
앞서 배웠던 리액트에서 component를 App.js에 import하여 화면에 rendering하였다.
import React from 'react'
export default function R004_LifecycleEx() {
return (
<div>R004_LifecycleEx</div>
)
}방식이 아니라 render()함수를 사용하여 html 코드를 return 하는 방식에 대해서 자세히 알아보겠다
필자는 앞선 방식에 익숙해서 render함수 배움의 필요성을 느껴서 접은 글에 언급해본다.
rfc+enter에 대해 알지 못하는 분들은 혼란을 피하기 위해 넘어가는 것이 좋을 것 같다 !
component의 생성 과정 함수
- render()
- constructor()
- getDerivedStateFormProps()
- componentDidMount()
위 4가지 함수들은 component의 '생성'과정을 뜻한다.
1. render()
return 되는 html형식의 코드를 화면에 그려주는 함수 , 화면 내용이 변경돼야 할 시점에 자동으로 호출된다.
import React,{Component} from 'react'
class R004_LifecycleEx extends Component {
render(){
console.log('3.render Call');
return (
<h2>
[THIS IS RENDER FUNCTION]
</h2>
)
}
}
export default R004_LifecycleEx;새로운 js파일을 만들어주고 App.js에 렌더링해준다 !
App.js
import React from "react";
import './index.js';
import ImportComponent from "./R003_ImportComponent";
import LifecycleEx from "./R004_LifecycleEx"
function App() {
return (
<div className="App">
<h1>Start React For Sanhak! </h1>
<p>HTML적용하기</p>
<LifecycleEx></LifecycleEx>
</div>
);
}
export default App;
그럼 이렇게 004파일이 렌더링 되는 것을 볼 수 있다 ~ !
2. constructor(props)
consturctor(props)함수는 생명주기 함수 중 가장 먼저 실행되며, 처음 한 번만 호출된다. component 내부에서 사용되는 변수(state)를 선언하고 부모 객체에서 전달받은 변수(props)를 초기화할 때 사용한다 ! super함수는 가장 위에 호출해야한다.
* super 키워드는 부모 오브젝트의 함수를 호출할 때 사용한다.
import React, {Component} from "react";
class R005_LifecycleEx extends Component{
constructor(props){
super(props)
this.state = {};
console.log('1. constructor Call');
}
render(){
console.log('3. render Call');
return (
<h2>[THIS IS CONSTRUCTOR FUNCTION]</h2>
)
}
}
export default R005_LifecycleEx;이렇게 또 다른 컴포넌트를 맞추고 ~
App.js에서 004파일에서 가져온 Lifecycle컴포넌트를 빼고 005에서 import한 Lifecycle컴포넌트를 끼워넣는다 !
import React from "react";
import './index.js';
import Lifecycle from './R005_LifecycleEx'
function App() {
return (
<div className="App">
<h1>Start React For Sanhak! </h1>
<p>HTML적용하기</p>
<Lifecycle></Lifecycle>
</div>
);
}
export default App;
쨔쟌 ~ 그럼 또 다른 구성요소가 나온다 !
컴포넌트를 갈았다 넣었다 하는 과정이 소프트웨어적인 코드가 하드웨어에서 일어나는 과정 같아서 신기하고 재밌다 ..
3. static getDeriveStateFormProps(props, state) 사용하기
우선 우리는 App.js에서 R006(편의상 줄여 부르겠다 ~!)파일에 변수를 전달할 것이다 ! 그래서 006파일을 만들고 App.js를 먼저 작성해보자 ~
import React from "react";
import './index.js';
import LifecycleEx from './006_LifecycleEx';
function App() {
return (
<div className="App">
<h1>Start React For Sanhak! </h1>
<p>HTML적용하기</p>
<LifecycleEx
prop_value = 'prop_value값 부여 -> From App.js'
/>
</div>
);
}
export default App;기존 005파일을 갈아끼우자 ~
App.js 파일과 같은 경로에 위치한 R006_LifecycleEx.js 파일을 임포트해온다.
App.js에서 임포트한 component인 R006 에 prop_value라는 변수를 전달한다.
그리고 그 변수를 받아오는 함수가 getDerivedStateFormProps() ! !
R006_LifecycleEx.js
import React,{Component} from 'react';
class R006_LifecycleEx extends Component{
static getDerivedStateFromProps(props,state){
// 전달한 변수 받아오는 getDerivedStateFromProps
console.log('2. getDerivedStateFromProps Call : '+props.prop_value);
return {};
}
constructor(props){
super(props);
this.state = {};
console.log('1. constructor Call');
}
render(){
console.log('3.render Call');
return(
<h2>[THIS IS CONSTURCTOR FUNCTION]</h2>
)
}
}
export default R006_LifecycleEx;getDerivedStateFormProps(props, state)함수
- constructor() 함수 다음으로 실행
- 컴포넌트가 새로운 props를 받게 됐을 때 state를 변경
- App.js에서 전달한 prop_value 변수를 props.prop_value로 접근해서 값을 가져온다.

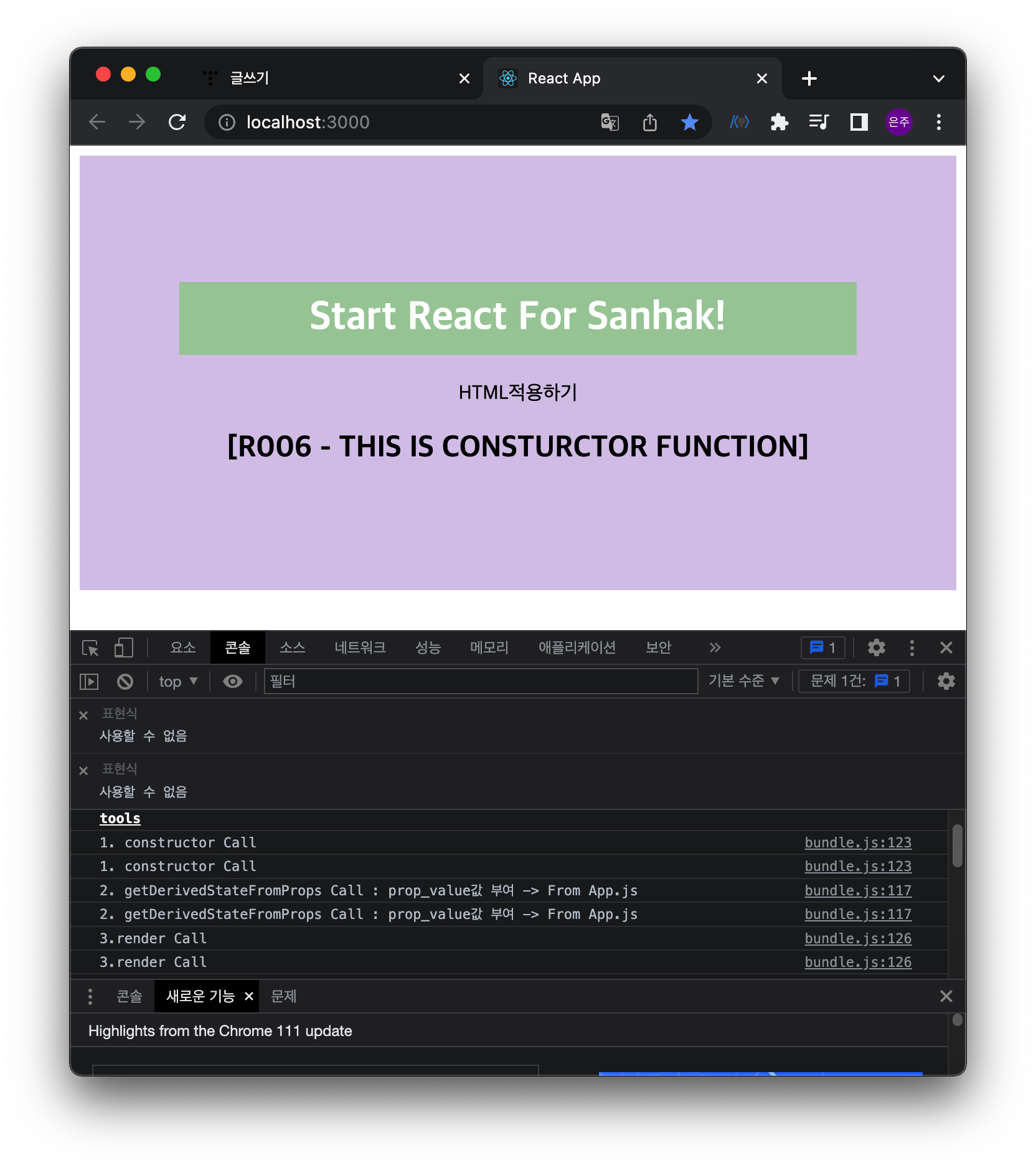
잘 렌더링 되고 콘솔에 찍히는 것을 볼 수 있다 !
4. componentDidMount()
이 함수는 앞서 언급했던 4가지 함수 중 가장 마지막으로 실행된다. render() 함수가 return되는 html형식의 코드를 화면에 그려준 뒤 실행된다.
이러한 특성 때문에 화면이 모두 그려진 후에 실행돼야 하는 이벤트 처리, 초기화 등 가장 많이 활용되는 함수이다.
우선 App.js에 가서 컴포넌트를 갈아끼자
...
import LifecycleEx from './R007_LifecycleEx';
...
import React,{Component} from "react";
class R007_LifecycleEx extends Component{
static getDerivedStateFromProps(props,state){
console.log('2. getDerivedStateFromProps Call:' + props.props_value);
return {tmp_state: props.props_value};
}
constructor(props){
super(props);
this.state = {};
console.log('1. constructor Call');
}
componentDidMount(){
console.log('4. componentDidMount Call');
console.log('5. tmp_state:'+this.state.tmp_state)
}
render(){
console.log('3. render Call ')
return (
<h2>[THIS IS COMPONENTDIDMOUNT FUNCTION]</h2>
)
}
}
export default R007_LifecycleEx;4번까지 왔으면 눈치를 챘을건데 ..
우리는 계속 R00N에 함수를 추가하고 있다 ! 그리고 그 함수는 작성할 때 순서가 뒤바껴도 일정한 순서를 가지고 작성되고 있다. 함수에도 나타나는데 우선순위가 있다는 것이다 ~~
**props가져오는데 생긴 문제점 ..

콘솔을 보면 undefined가 찍혀있는 것이 보일 것이다.
왜 계속 props_value가 나오지 않는가.. 코드를 보다가 App.js에서 오류를 발견하였다.
바로 prop_value라고 값을 표시해둔 것을 R007파일에서 계속 props_value라고 한 것 ...
코딩을 하다보면 이런 사소한 실수를 많이 하고 발견하는 것 같다.
그럴때일수록 포기하지 말고 콘솔에 찍어보고 어디서 오류가 발생했는지 찾아보도록 하자 !!!!!!!
[요약]
우리는 지금까지 생명주기 함수를 다루면서 '생성'하는 4가지 함수를 알아보았다 !
- return 되는 html형식의 코드를 화면에 그려주는 함수인 render()함수,
- 생명주기 함수 중 가장 먼저 실행되는 constructor(props)함수,
- constructor()함수 다음으로 실행되며 App.js에서 전달한 변수에 접근해 가져오는 getDerivedStateFormProps(props,state)함수,
- 생명주기의 생성 함수들 중 가장 마지막으로 실행되어 이벤트처리, 초기화에 활용되는 componentDidMount()함수까지 !
그런데 생명주기 함수에는 생성 , 변경, 소멸 과정이 있다고 했다 !!
그럼 다음포스팅에서는 ~ '변경'하는 함수에 대해서 알아보겠다 ~
[출처 및 참고]
이정열 , 「초보자를 위한 리액트 200제」, 2021
'FE > React' 카테고리의 다른 글
| [React Native] 맥 OS 개발환경 설정중 발생한 오류 (0) | 2023.04.22 |
|---|---|
| [React] 리액트 입문 - 생명주기 함수 사용하기 (변경 과정) (0) | 2023.03.29 |
| [React] 리액트 입문 - jsx, component 사용하기 (0) | 2023.03.29 |
| [리액트 실습] 로그인 화면 구성 1 (컴포넌트 뼈대 잡기) (3) | 2023.03.06 |
| [리액트 실습] 로그인 화면 만들기 0 (React Hooks - useEffect, useState ) (0) | 2023.02.28 |