728x90
프론트에서 API를 호출하여 가져오는 동안 페이지에 아무런 변화가 없으면 사용자들은 당황한다 ..
`어 ..? 이게 되고 있는 것 맞나 ? `
그래서 로딩 화면을 넣는데 ..
리액트에서 어떻게 넣을까 ! 고민하고 있었는데 라이브러리만 잘 쓰면 뚝딱하고 만들어진다
(라이브러리 최고 ~ )


React spinner 설치하기
npm install react-spinners또는
npm install react-spinners --save사용법
- Spinner 모양 선택하기
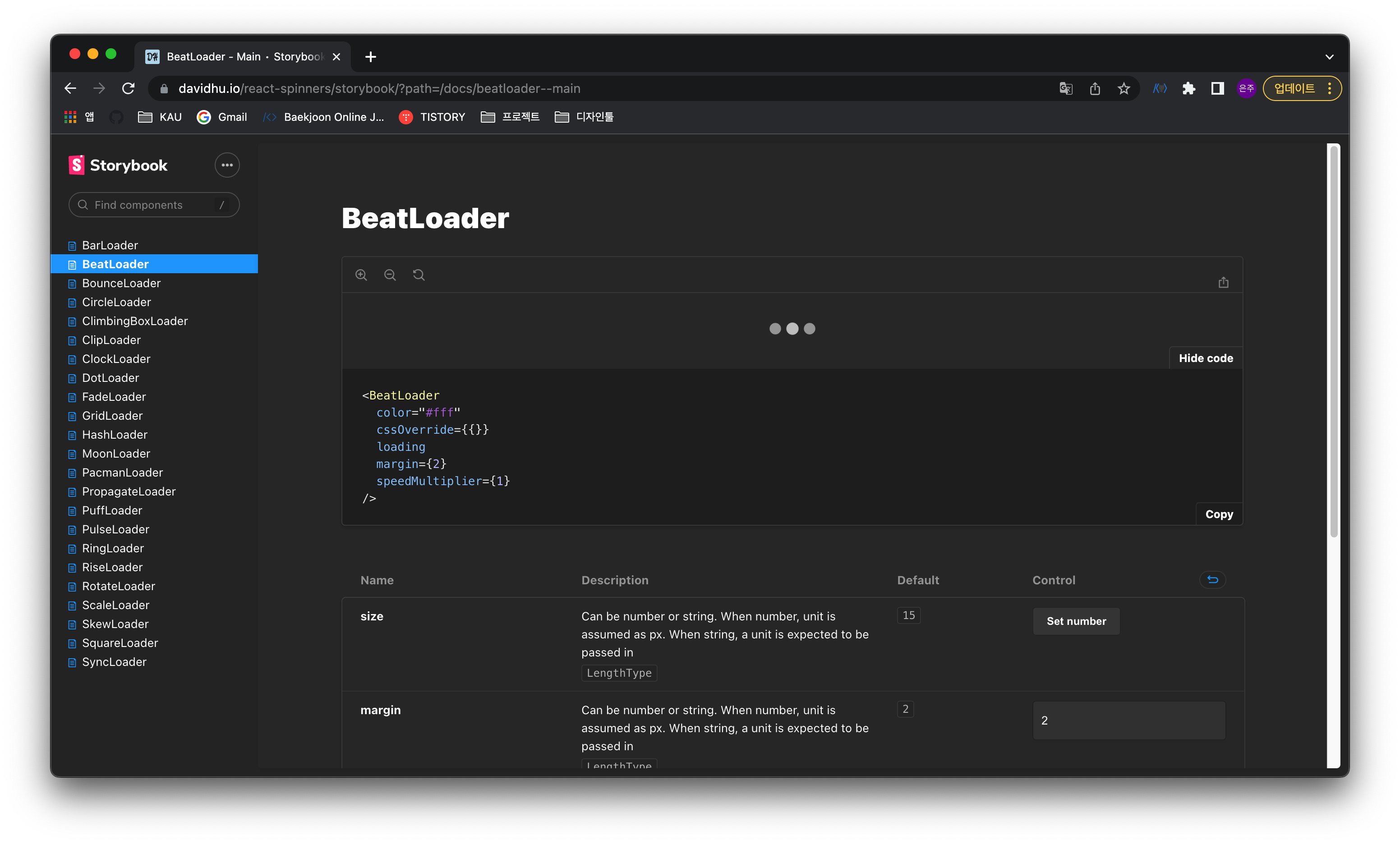
https://www.davidhu.io/react-spinners/
React Spinners
www.davidhu.io
이 사이트에 들어가서 여러가지 스피너 중 마음에 드는 스피너를 선택하면 된다.
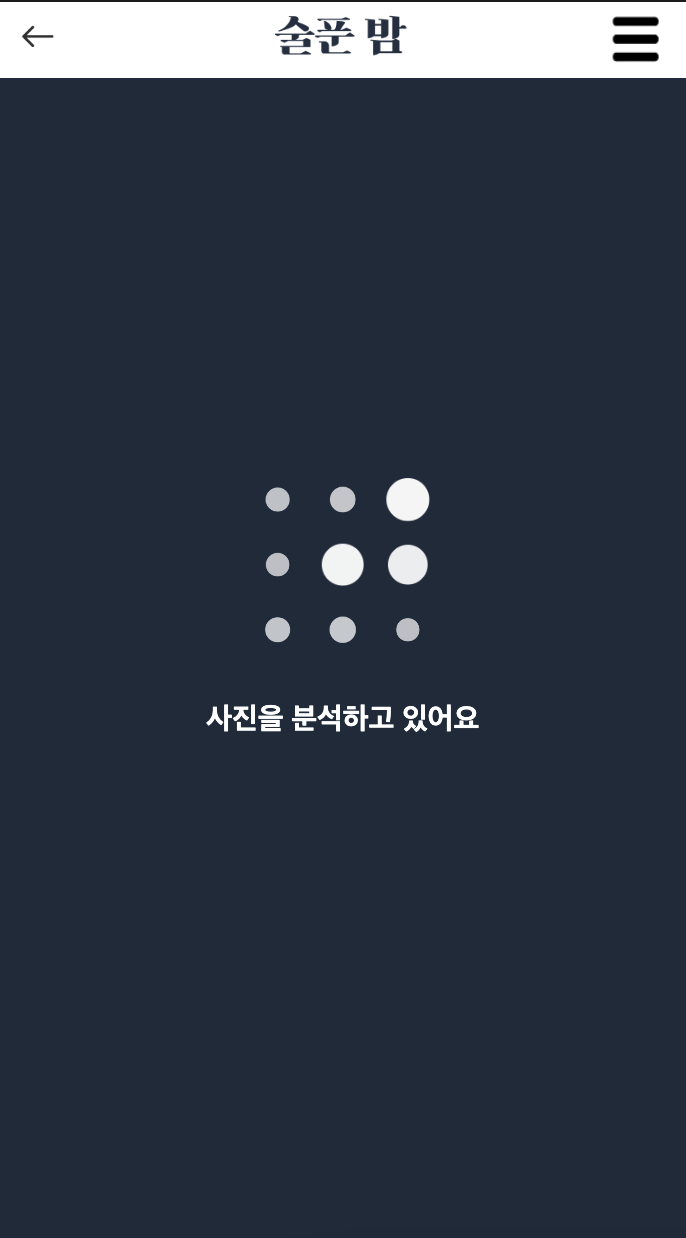
가장 기본적인 BeatLoader와 사진을 분석하고 있는 것 같은.. GridLoader를 사용하였다.
- 코드 작성하기

사이트 내에서 커스텀할 수도 있고 리액트 코드에서 확인하면서 커스텀할 수 있다 ~
import React from 'react'
import {GridLoader} from 'react-spinners';
// 술사진 로딩 페이지
const override = {
span: '20px',
margin : '0 auto',
marginTop:'220px',
textAlign : 'center',
color : '#fff',
size : '20'
};
const Loading = ({loading }) =>{
return (
<div>
<GridLoader
color = "#fff"
loading ={loading}
cssOverride={override}
size={25}
speedMultiplier={0.8}
margin={5}
/>
<div style = {{
padding:'20px',
color:'#fff',
fontWeight : '700',
}}>
<h> 사진을 분석하고 있어요 </h>
</div>
</div>
)
}
export default Loading;
그러고 요소가 필요한 곳에 컴포넌트 렌딩하고 조건주고 로딩 시 {loading}값 true로 놓고 사용 ~ !
'FE > React' 카테고리의 다른 글
| [React] Snippets/ 리액트 단축키 사용법 (0) | 2024.03.25 |
|---|---|
| [React] 리액트 배너 슬라이드 만들기(Swiper) (0) | 2023.05.29 |
| [React Native] 맥 OS 개발환경 설정중 발생한 오류 (0) | 2023.04.22 |
| [React] 리액트 입문 - 생명주기 함수 사용하기 (변경 과정) (0) | 2023.03.29 |
| [React] 리액트 입문 - 생명주기 함수 사용하기 (생성 과정) (0) | 2023.03.29 |