728x90
우리 프로젝트 웹 화면이 정적인 느낌이 강해서 .. 로딩 페이지에 이어 이번에는 홈 화면에 배너 슬라이드를 추가하였다.

Swiper 사용하기
Swiper React Components
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
여기서 다양한 방법을 만나볼 수 있다 ~ !
Swiper 설치
npm i swiper
Swiper 사용법
// Import Swiper React components
import { Swiper, SwiperSlide } from 'swiper/react';
// Import Swiper styles
import 'swiper/css';
export default () => {
return (
<Swiper
spaceBetween={50}
slidesPerView={3}
onSlideChange={() => console.log('slide change')}
onSwiper={(swiper) => console.log(swiper)}
>
<SwiperSlide>Slide 1</SwiperSlide>
<SwiperSlide>Slide 2</SwiperSlide>
<SwiperSlide>Slide 3</SwiperSlide>
<SwiperSlide>Slide 4</SwiperSlide>
...
</Swiper>
);
};import 해주고, swiper/css도 imort 해준다!
처음에는 swiper/css가 기본 모듈인줄 몰라서 헤멨는데... 이걸 꼭 import 해줘야 적용이된다 !
<Swiper> : slide를 감싸주는 부모
<SwiperSlide> : slide를 직접적으로 사용할 태그
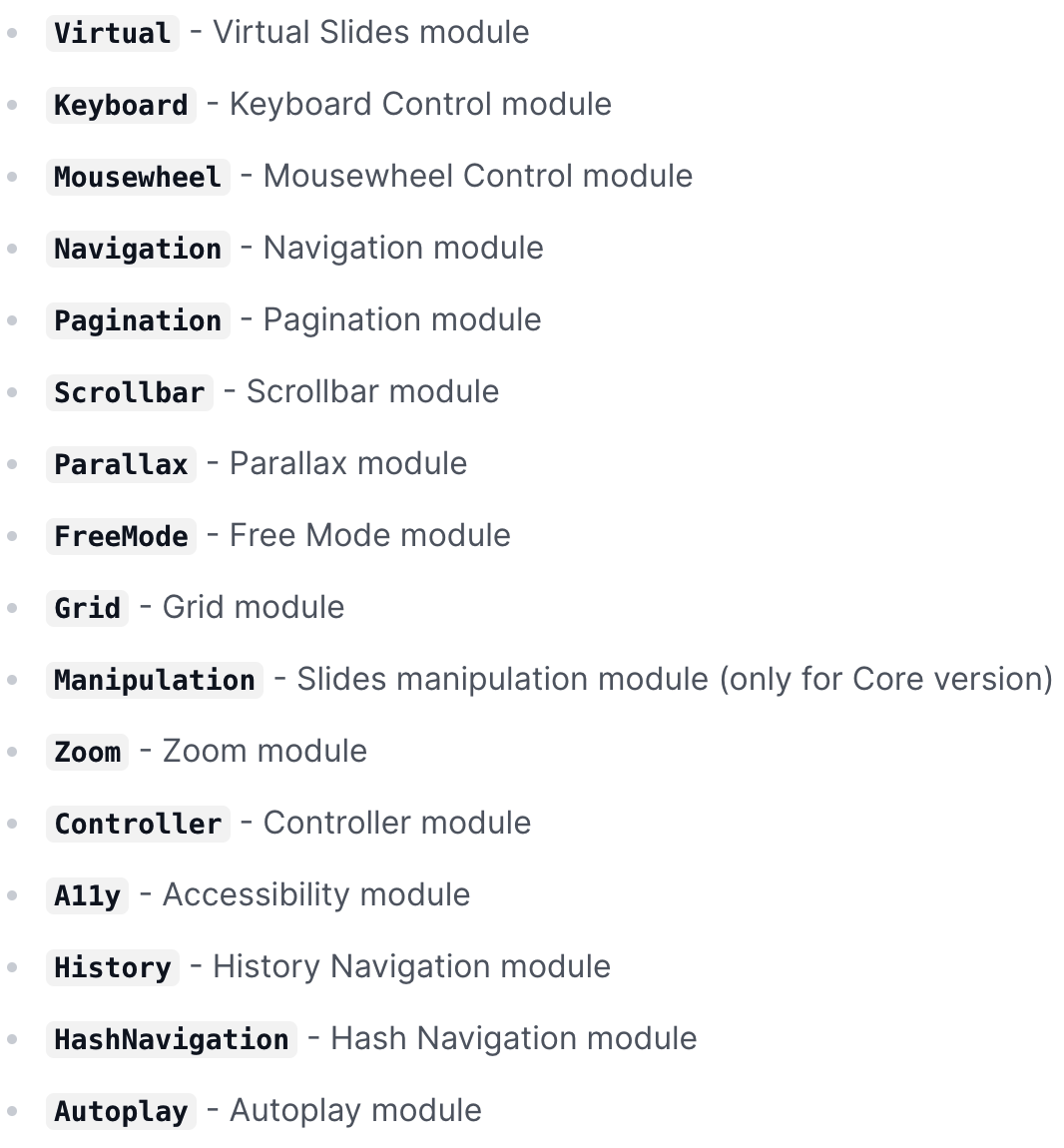
<Swiper>안에 여러가지 모듈을 적용하면 된다!

Navigation - prev, next button
Pagination - 몇 페이지인지 나타내주는 아래 동그라미
Autoplay - 자동 넘김
이렇게 적용해보았다.
Swiper를 사용하여 우리 프로젝트에 적용한 코드는 ..
Home.jsx
import React from 'react'
import { Link } from 'react-router-dom'
import {Swiper, SwiperSlide} from 'swiper/react';
import SwipeCore,{Navigation,Pagination,Autoplay} from 'swiper';
import 'swiper/css';
import 'swiper/css/autoplay'
import 'swiper/scss/navigation'
import 'swiper/scss/pagination'
SwipeCore.use([Navigation,Pagination,Autoplay])
export default function home() {
return (
<div className='page-container' style={{fontSize:'32pxs'}}>
<div className = "link-container" style={{marginTop:'30px'}}>
<Link className = "Link-Nav" to="/alcohol">술</Link>
<Link className = "Link-Nav" to = "/review"> 리뷰 </Link>
<Link className = "Link-Nav" to ="/menu"> 메뉴 </Link>
</div>
<div>
<Swiper
className = "home-banner"
spaceBetween={50}
slidesPerView={1}
navigation
pagination={{clickable : true}}
autoplay= {{delay:2000}}>
<SwiperSlide>
<img className = "home-img" src = "https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F8WQ5N%2Fbtshy5kxPYn%2FVJqr5MTjba7vLROZucajuk%2Fimg.png" alt="이미지다!!! "></img>
</SwiperSlide>
<SwiperSlide>
<img className='home-img' src ="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F1J1Il%2FbtshzBDtGf9%2F6h8SzcjwurvggUYcRO7UaK%2Fimg.png"></img>
</SwiperSlide>
<SwiperSlide>
<img className = 'home-img' src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F3Rru3%2FbtshBmSUExv%2FRLgXbEOZhK4KVvs5TqsBKK%2Fimg.png"></img>
</SwiperSlide>
</Swiper>
</div>
</div>
)
}디폴트로 navigation의 파란색이 넘 보기 싫어서 .. 바꾸어주었다 ~ !
.home-banner{
--swiper-theme-color: #fff;
}
라이브러리 최고 ~
[참고]
https://velog.io/@jahommer/React-Swiper%EB%A1%9C-Slider%EB%A7%8C%EB%93%A4%EA%B8%B0
'FE > React' 카테고리의 다른 글
| [React] FontAwesome 사용하기 (0) | 2024.04.17 |
|---|---|
| [React] Snippets/ 리액트 단축키 사용법 (0) | 2024.03.25 |
| [React] 리액트 로딩 페이지 만들기 (react-spinners) (0) | 2023.05.24 |
| [React Native] 맥 OS 개발환경 설정중 발생한 오류 (0) | 2023.04.22 |
| [React] 리액트 입문 - 생명주기 함수 사용하기 (변경 과정) (0) | 2023.03.29 |