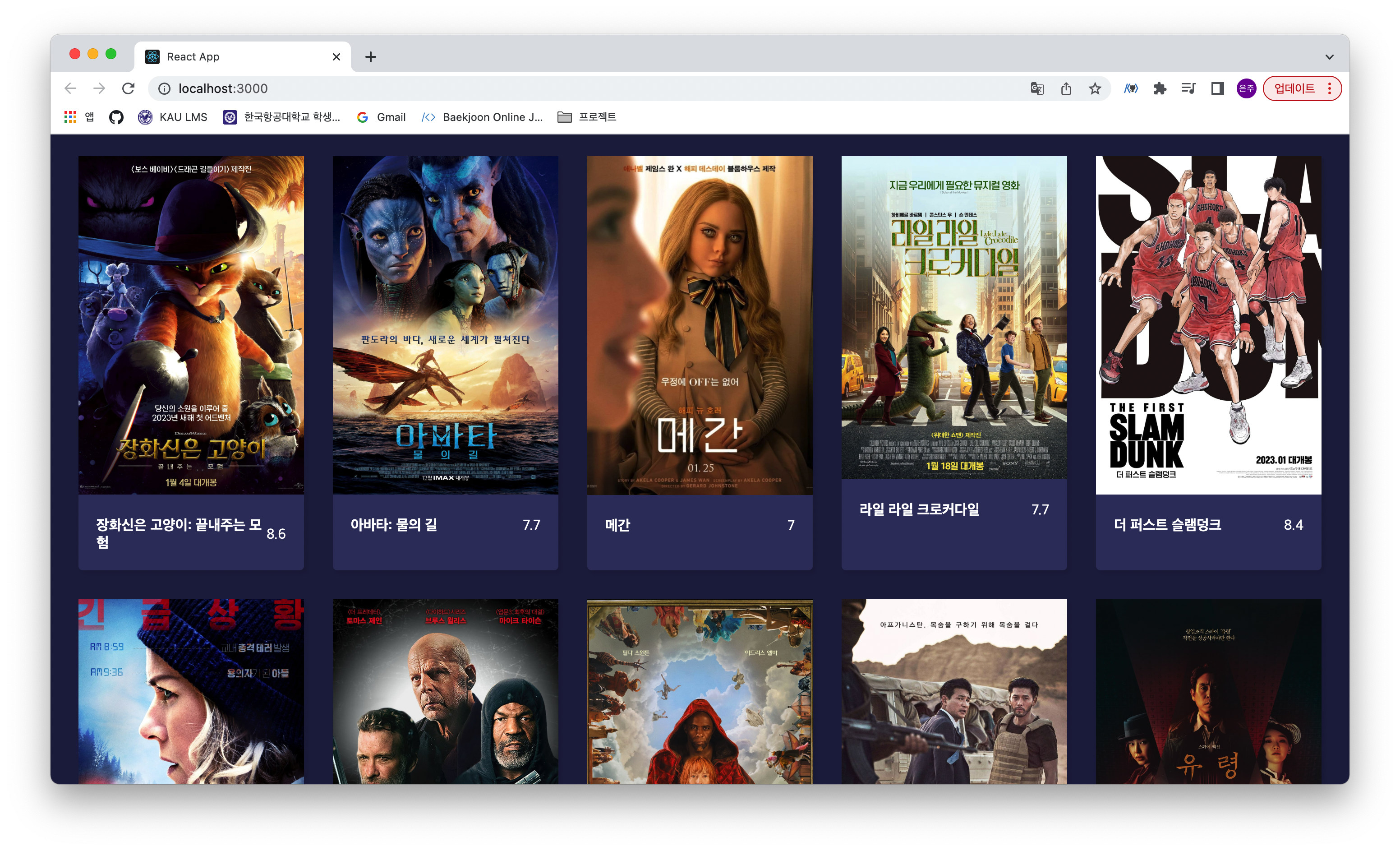
[리액트 실습] 간단 영화 앱 만들기 4 (1-3 코드) [리액트 실습] 간단 영화 앱 만들기 3 (components와 props) [리액트 실습] 영화 앱 만들기 2 (리액트 개발환경 구축) [리액트 실습] 영화 앱 만들기 1 (tmdb api 발급) 1. 실습 영상 찰스님의 실습 영상을 보 0lrlokr.tistory.com 헤더 + 상세페이지가 있는 앱을 만들어볼 예정이다. 1. SPA vs MPA 이번에는 지난번까지 만들었던 간단 영화 앱에서 최신 영화 목차에서 더 나아가 클릭하면 영화의 일부 정보가 뜨는 '상세 페이지'와 페이지 이동까지 만들어 볼 예정이다. 리액트에서는 페이지 이동을 위해 react-route-dom을 활용한다. ** react-route-dom : SPA방식의 애플리케이션에..