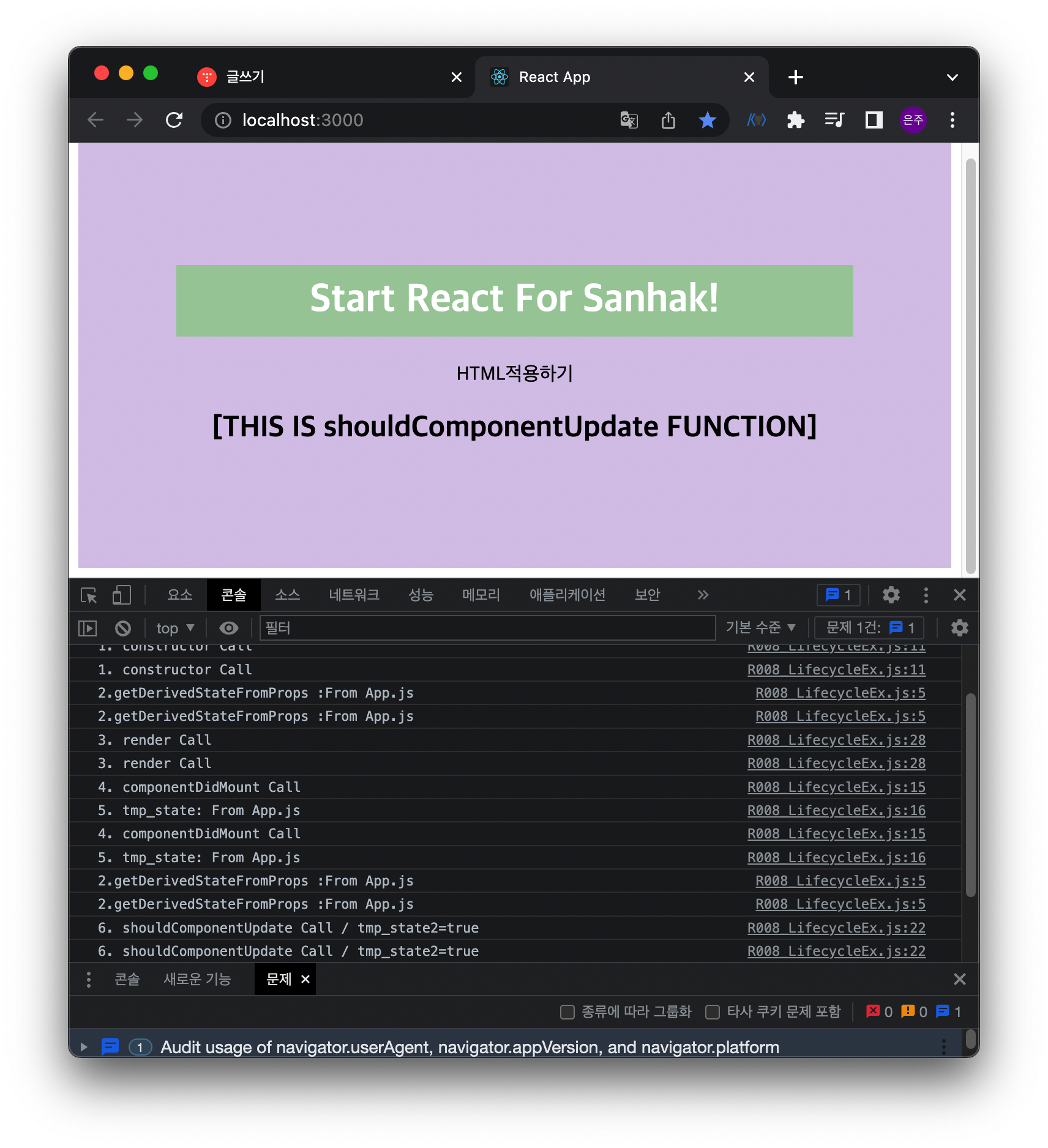
생명주기 함수 2번째 시간 ~ [React] 리액트 입문 - 생명주기 함수 사용하기 (생성 과정) 생명주기란( in react ): component의 생성, 변경, 소멸 과정을 뜻한다 ~ ! 더보기 앞서 배웠던 리액트에서 component를 App.js에 import하여 화면에 rendering하였다. import React from 'react' export default function R004_Lif 0lrlokr.tistory.com 앞서 우리는 생명주기 함수 중 '생성'하는 함수들을 살펴보고 왔다 이번 포스팅에서는 생명주기 함수 중 '변경'하는 함수인 shouldComponentUpdate()함수에 대해서 알아보겠다 ! 이 때 '변경'이란 props나 state의 변경을 말한다. App.js ..