*유튜브 드림코딩님의 「자바스크립트 기초 강의」를 수강하며 작성하였습니다.
1. 'use strict' ;
'use strict';자바스크립트는 비교적 제한이 덜 한 언어이다. 세미콜론 안붙였다고 코드가 돌아가지 않는 것도 아니고 .. 에러가 조용히 무시되는 경우가 많다. 하지만 .. 이런 에러를 throw해주어야 리스크를 줄일 수 있는데 .. ! 그래서 엄격모드가 권장되는 것이다.
use strict사용 시
- 기존에서 지나친 에러들을 throwing한다.
- JavaScript 엔진의 최적화 작업을 어렵게 만드는 실수들을 바로 잡는다.
2. variable (변수)
변수 : 숫자 또는 문자열과 같은 값의 컨테이너이며 변경될 수 있는(mutable) 값, 즉 데이터의 이름 저장소 !
- let 키워드를 사용
- 할당 연산자(=)를 사용해 변수 안에 데이터 저장
let variable = 'variable' ;코드 한 줄 내에서 변수를 할당할 수 있지만
let variable ;
variable = 'variable';
선언을 먼저한 뒤 변수에 값을 넣을 수 있다 ~ !
** 변수를 두 번 사용하면 에러 발생
let msg = "this"
let msg = "that"
변수는 한번만 선언하고, 선언한 변수를 참조할 때는 let없이 변수명만 사용해 참조해야한다.
* 전역 변수와 지역 변수
global variable : 밖
local variable : 안
밖에서는 안을 볼 수 없고 안에서는 밖을 볼 수 있다 !
let globalName = 'global name';
//global 변수 -> 최소한으로 사용하는 것이 좋음
{
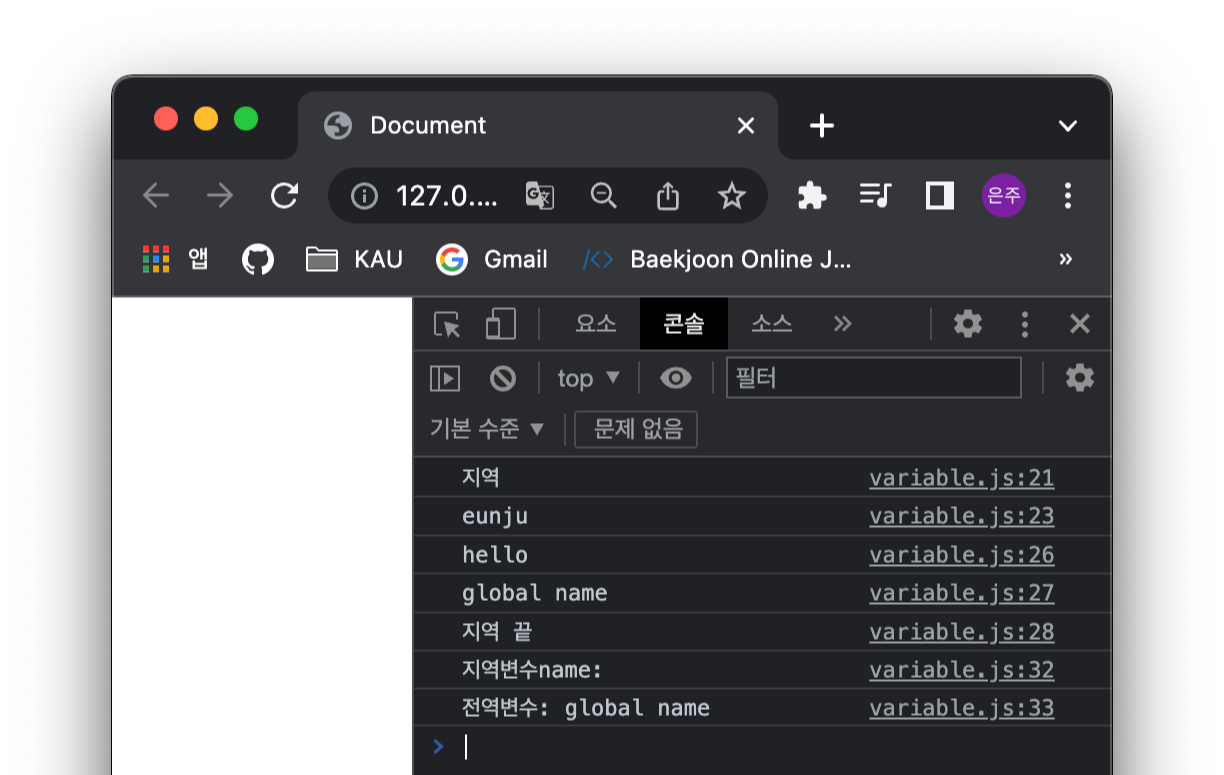
console.log('지역')
let name = 'eunju';
console.log(name) // eunju 출력
name = 'hello';
console.log(name); //변수 값 변함 -> hello 출력
console.log(globalName); //global name은 지역에서 출력할 수 있음
console.log('지역 끝')
}
console.log('지역변수name:',name); // 지역변수는 할당 X
console.log('전역변수:',globalName);
지역변수는 지역 외부에서는 할당할 수 없지만 전역 변수는 지역 내에서도 할당이 가능하다!
필요한 정보를 저장하기-변수 - Web 개발 학습하기 | MDN
앞선 두 수업을 듣고, 자바스크립트에 대해(웹 기술에서 어떻게 사용되는지, 큰 범위에서의 특징) 알아보았다. 이번 수업에서는 기본중에 기본인 자바스크립트의 주된 구성중 하나인 변수가 어
developer.mozilla.org
var를 쓰지 않는 이유
1.
var는 재선언과 재할당 가능
let은 재선언 불가능, 재할당 가능
const는 재선언 불가능 , 재할당이 불가능
2.
var는 함수 스코프를 따른다 (let, const -블록 스코프)
3.
var는 변수 호이스팅이 발생해서 undefined로 변수를 초기화 시킴
** 호이스팅(var 키워드의 특성)
선언과 초기화를 분리한 후, 스코프 내 선언들을 어디에 선언했는지에 상관없이 모두 스코프의 최상위로 끌어올리는 것 크게 변수 호이스팅(X), 함수 호이스팅(O)으로 나뉜다.
3. constant(상수)
변수 선언을 위한 ES6의 새로운 키워드
상수 : 재할당 할 수 없는 데이터 이름 저장소
코드를 짤 때 상수를 많이 쓰는 것이 좋은 코드라고 배웠다. 값을 할당한 뒤 변경하는 것을 최소한으로 하는 것이 좋은 프로그램이다 !
변수는 포인터가 잠겨있지 않기에 다른 값을 할당할 수 있지만 상수는 변수와 달리 포인터가 잠겨있다. 이 부분에 대해서는 강의를 참고해주시길 ..
const 상수명 = '상수 값 할당'ex.
const maxNumber = 5;
console.log(maxNumber);
* 주의사항
const daysInWeek = 7;
console.log(daysInWeek);
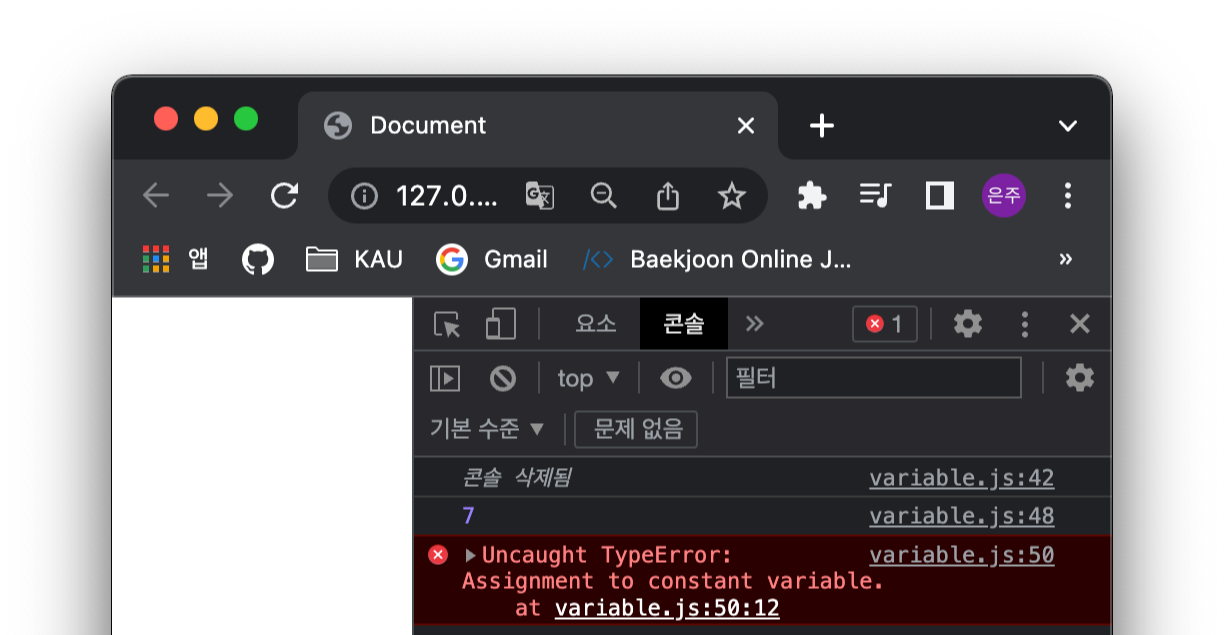
daysInWeek = 8;
console.log(daysInWeek);
상수 명은 바꿀 수 없다 !
역시나 콘솔에 찍어보았을 때 에러가 발생함을 알 수 있다.
*대문자 상수
상수 중에서도 실행 전에도 이미 그 값을 알고 있고 코드에서 그 값을 직접 쓸 때 주로 사용된다.
ex.
const COLOR_RED = '#F00';
const COLOR_GREEN = '#0F0';
const COLOR_BLUE = '#00F';
let color = COLOR_RED;색을 사용하고 싶을 때 별칭으로 사용할 수 있다 !
4. 변수 이름
JS에서는 보통 변수명을 카멜 표기법을 이용한다 !
예를 들어 camelCase, studentNumber, currentTime, daysInWeek 과 같은 방식이다.
camel+case라는 두 단어를 이어줄 때 후에 나오는 단어 첫글자를 대문자로 바꿔주는 방식이다 ~
또한 변수명 규칙을 따른다 !
[참고 및 출처]
https://ko.javascript.info/variables
https://www.youtube.com/watch?v=OCCpGh4ujb8&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=3
https://ko.javascript.info/variables#ref-513
'FE > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 기초 문법 : 연산자 (0) | 2023.03.27 |
|---|---|
| [JavaScript] 자바스크립트 기초 문법: 자료형 (0) | 2023.03.23 |