1. 문자열 합치기
console.log('my'+' cat'); //my cat
console.log('3'+ 5 ); //35
console.log(`string literals: 3+4 = ${3+4}`)
//string literals : 3+4 = 7* '3'+5를 하게 되면 숫자가 문자열로 변환되어서 출력된다 !
* `(백틱)기호를 사용하여 문자열에서 연산을 할 수 있다 ~ ! `기호는 특히나 많이 쓰이니 '와 헷갈리지 말고 기억할 것
2. 숫자 연산
console.log(1+1); // 더하기
console.log(1-1); // 빼기
console.log(1/1); // 나누기
console.log(1*1); // 곱하기
console.log(5%2); // 나머지
console.log(2**3); // 제곱* 자바스크립트에서는 //이 주석처리 문자기 때문에 연산자를 통해서 바로 몫을 구할 수 없다! 따라서 Math.floor()함수를 통해 소수점을 버려서 구하는방식을 통해 몫을 구할 수 있다 ~
3. 증가/감소 연산자
** 앞에 붙이면 바로 업데이트된 후 할당을 하고
뒤에 붙이면 할당을 해 두고 업데이트는 그 뒤에 일어남
++ counter
let counter = 5;
const preIncrement = ++counter;
// counter = counter +1
// preIncrement = counter ;
console.log(`preIncrement : ${preIncrement}, counter: ${counter}`);
// preIncrement : 6, counter: 6counter ++
let counter = 5;
// postIncrement = counter ;
// counter = counter +1
const postIncrement = counter ++;
console.log(`postIncrement : ${postIncrement}, counter: ${counter}`);
//postIncrement : 5, counter: 6마이너스도 마찬가지 ~
4. 할당 operators
let x = 5;
let y = 2;
x += y; // x = x + y;
x -= y; // x = x - y;
x *= y; // x = x * y;
x /= y; // x = x / y;
5. 비교 operators
console.log(7 < 3); // less than
console.log(7 <= 3); // less than or equal
console.log(7 > 3); // greater than
console.log(7 >= 3); // greater than or equal
4,5번은 기본적인 수학적 연산자였다 !
빠르게 넘어가고 ~
6. Logical 연산자 : ||(or), &&(and), !(not)
이 부분에서 기억해야할 것 다음 상자안에 적어 두었다.
or 연산자는 처음으로 True가 나올 때 멈춘다 → 첫 번째 truthy를 찾는 OR연산자 ||
and 연산자는 처음으로 False가 나올 때 멈춘다 → 첫 번째 falsy를 찾는 AND 연산자 &&
or,and 연산자 모두 expression이나 함수 호출과 같은 heavy한 operation일수록 뒤에서 체크하는 것이 좋다 !
|| (OR)
피연산자 적어도 하나가 true일 때, true반환
OR연산자 ||는 if 문에서 자주 사용된다. 주어진 조건 중 하나라도 참인지 테스트하는 용도로!
let hour = 12;
let isWeekend = true;
if (hour < 10 || hour > 18 || isWeekend) {
alert( '영업시간이 아닙니다.' ); // 주말이기 때문임
}OR 연산자와 피연산자가 여러개인 경우
result = value1 || value2 || value3;이 때, OR || 연산자는 다음 순서에 따라 연산을 진행한다.
1. 가장 왼쪽 피연산자부터 시작해 오른쪽으로 나아가며 피연산자를 평가한다.
2. 각 피연산자를 불린형으로 반환한다. → 그 값이 true면 연산을 멈추고 해당 피연산자의 변환 전 원래의 값을 반환한다.
3. 피연산자를 모두 평가한 경우(모든 피연산자가 false로 평가되는 경우)엔 마지막 피연산자를 반환한다.
&&(AND)
피연산자가 모두 true일 때, true반환
const value1 = false ;
const value2 = 4<2;
console.log(`and: ${value1 && value2 && check()}`); //false
function check(){
for (let i = 0; i<10 ; i++){
//wasting time
console.log('😱');
}
return true;
}value1 에서 false이므로 check()함수까지 오지 않고 false 반환 !
AND연산자와 피연산자가 여러개인 경우
result = value1 && value2 && value3;- 가장 왼쪽 피연산자부터 시작해 오른쪽으로 나아가며 피연산자를 평가한다.
- 각 피연산자를 불린형으로 변환한다. → 그 값이 false이면 평가를 멈추고 해당 피연산자의변환 전 원래 값을 반환
- 피연산자가 모두 평가되는 경우(모든 피연산자가 true로 평가되는 경우)엔 마지막 피연산자가 반환된다.
!(NOT)
값을 반대로 바꿔줌 !
NOT 연산자의 우선순위는 모든 논리 연산자 중에서 가장 높음→ 항상 &&나 ||보다 먼저 실행
7. Equality
const stringSeven = '7' ;
const numberSeven = 7;
// == loose equality, with type conversion
console.log(stringSeven == numberSeven); // true
console.log(stringSeven != numberSeven); // false
// === strict equality, no type conversion
console.log(stringSeven === numberSeven); //false
console.log(stringSeven !== numberSeven); //trueloose equality : 타입은 달라도 모양이 같으면 같다 !
strict equality : 타입도 같고 모양도 같아야함 !
* equality는 object를 통해 공부하는 것이 좋음

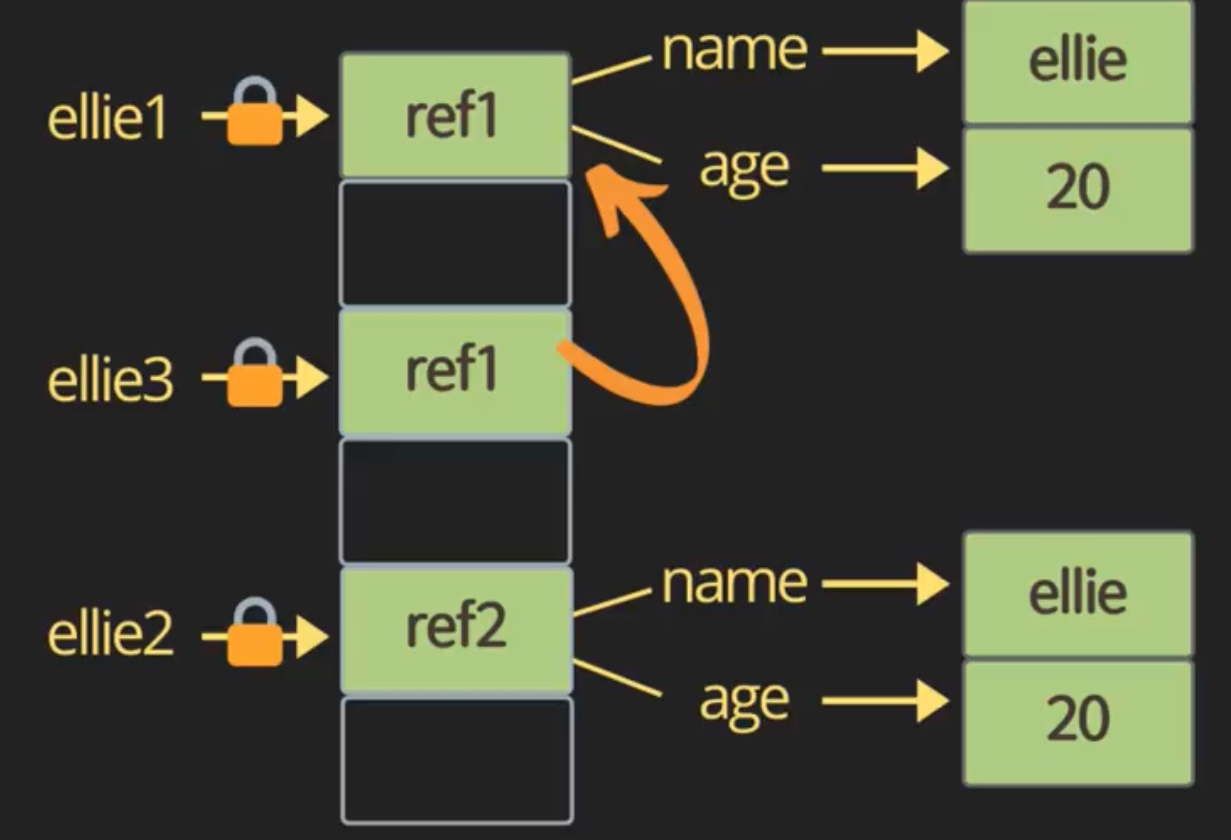
const ellie1= {name : 'ellie'};
const ellie2 = {name : 'ellie'};
const ellie3 = ellie1;
console.log(ellie1 == ellie2); //false
console.log(ellie1 === ellie2); //false
console.log(ellie1 === ellie3); //true
[참고 및 출처]
https://www.youtube.com/watch?v=YBjufjBaxHo
https://ko.javascript.info/logical-operators
'FE > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 기초 문법: 자료형 (0) | 2023.03.23 |
|---|---|
| [JavaScript] 자바스크립트 기초 문법 : 변수와 상수 (0) | 2023.03.21 |