728x90
ICT 창업 경진 대회에 나가게 되었다 ..
다른 팀원들은 아두이노를 맡고 나는
웹 .. 제작 ..
나 홀로 해커톤 Start ~~ !!
웹 GUI
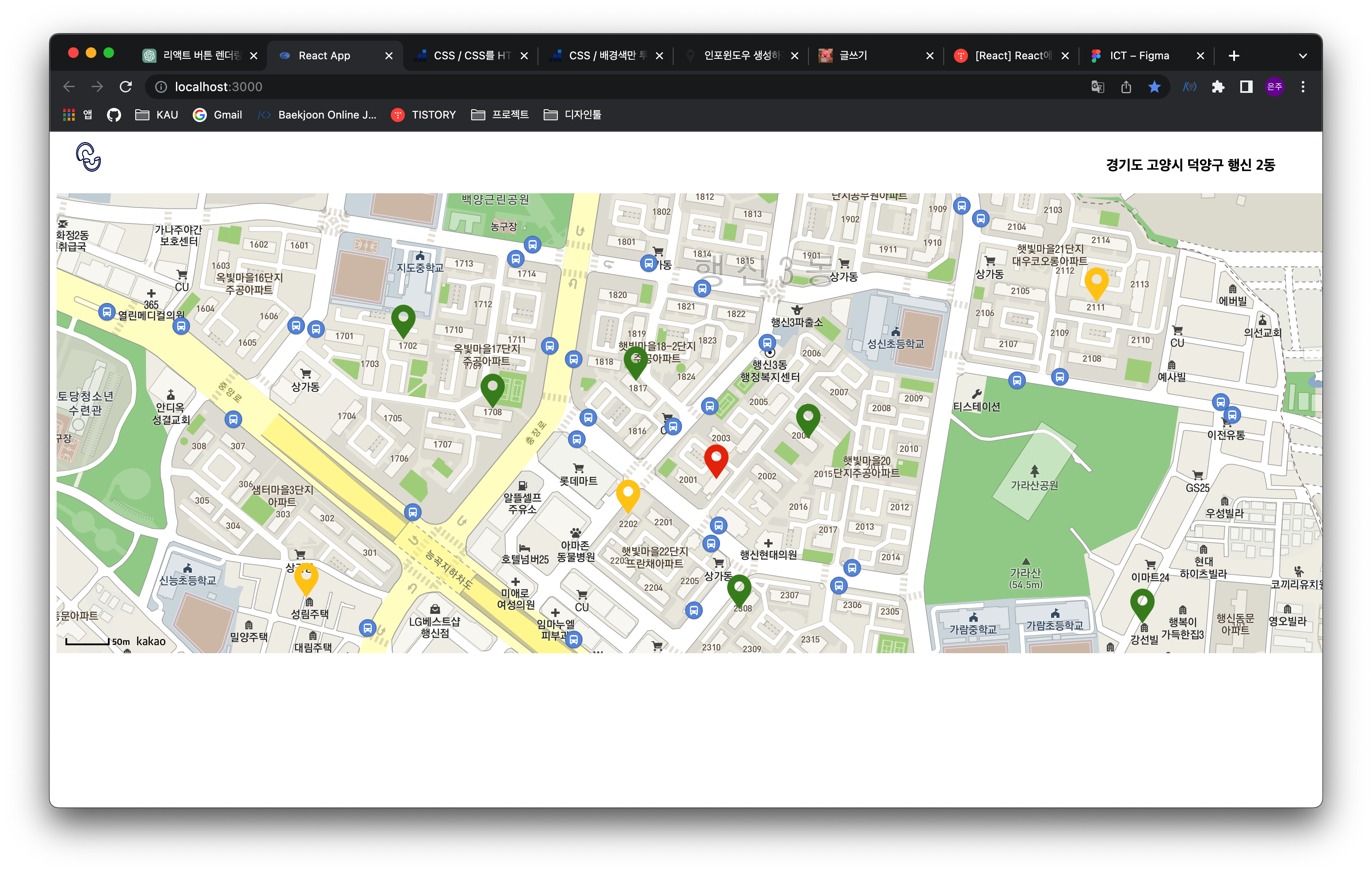
내가 만들게 된 페이지는 주민센터용 확인 웹이다.

Nomal, Caution, Warning 상태에 따라 각각 초록색, 노란색, 빨간색을 줄 것이다 ..
그 후 마커를 누르면 보호자 연락처와 병원 연락처가 뜨게 만들어줄 것이다 .
사실 붙을 줄 모르고있었기에(넘 바빴기에 붙지 않길 바라는 마음 반, 그래도 붙었으면 싶은 마음 반 .. ) 저기서 멈출 줄 알았다.
하지만 2차까지 붙게 되었고 ..~~!!! (좋지만싫지만좋지만 좋다 .. 햐 🥺🥺)
웹을 재빨리 제작하게 되었다
지도 API따오기
API하나쯤 따오는 건 누워서떡먹기 식은죽먹기~~
하지만 !! 문제가 있었으니 ..
바로 Marker 커스텀이다 !
그리고 그냥 HTML/CSS에서 따오는것이 아닌 리액트로 따온다는 것이 조금 어려웠다.
지도 API따오는 방법은 카카오 공식 링크를 참고하시라
그리고 .. 리액트에 적용하는 방법은 이 링크를 참고하시라..
지도 API따오는 방법까지 다루기엔 시간이 없다 !!
(하지만 내가 계속 미루고 .. 내가 게을렀기에 시간이 부족한 사실을 안다 흑흑 .. 인간은 언제나 같은 실수를 반복하고 .. ~ )

지도 API를 따온 화면 + 지금까지 적용한 Marker들이 있는 화면이다.
'스택쌓기 > 대회 || 대외활동' 카테고리의 다른 글
| SW 중심대학 공동 해커톤 2023 후기 (1) | 2023.07.03 |
|---|---|
| [ICT] 아두이노 제품 제작기 (1) 블록코딩으로 코딩하기 (0) | 2023.06.07 |
| [ICT] ICT웹 제작기 (3) Marker에서 전화연결 (0) | 2023.06.06 |
| [ICT] ICT 리액트 웹 제작기 (2) Marker 커스텀 (0) | 2023.06.04 |
| [해커톤] 2023 KAU 해커톤 (1) | 2023.05.10 |