728x90
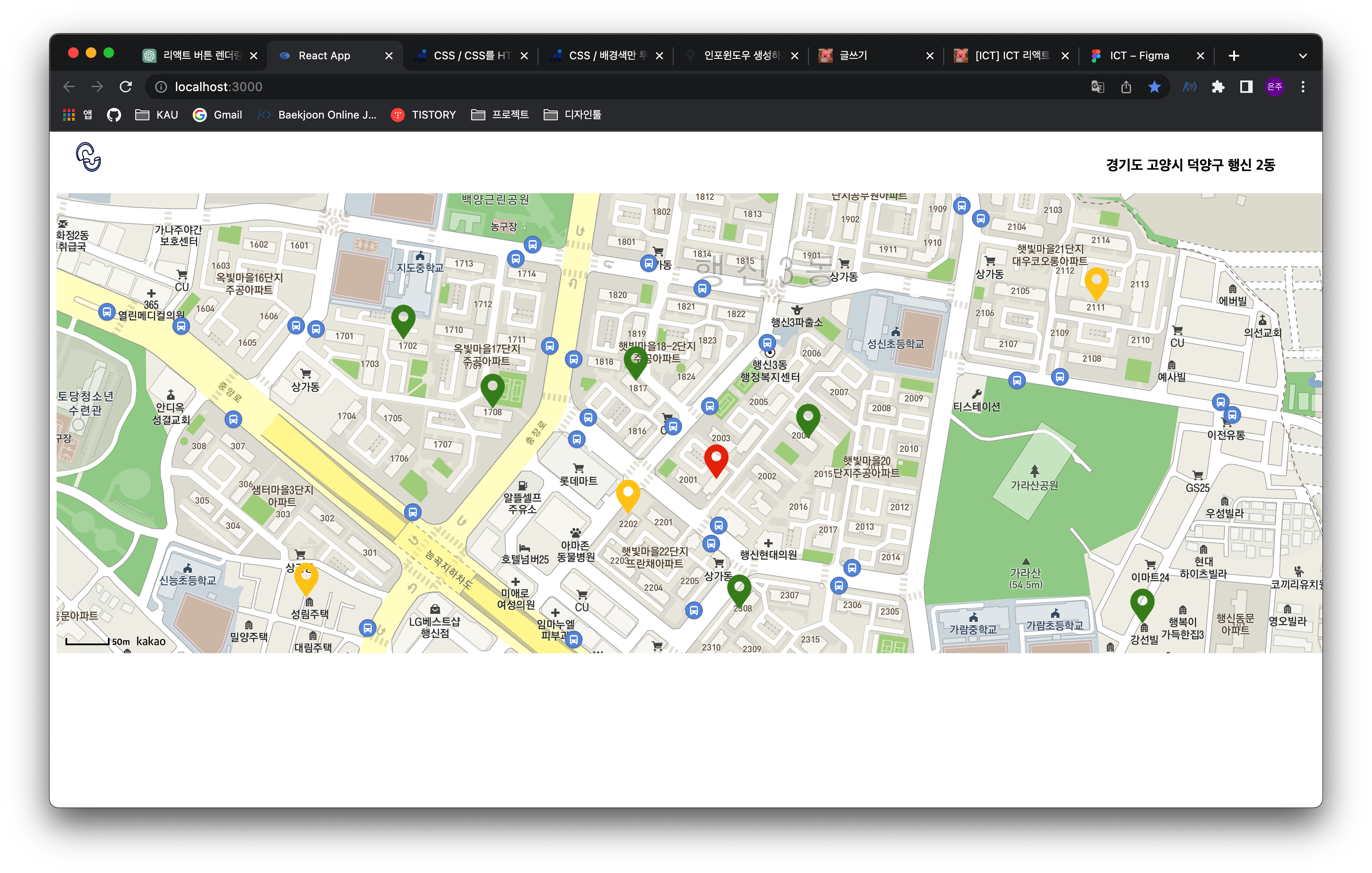
지난 포스팅에 보여준 웹 페이지 !
Marker Custom
카카오 문서에 보면
여러개의 마커 보여주기, 하나의 마커 커스텀하기 등 ..
내가 원하는 여러개의 마커를 보여주고 이 여러개의 마커를 커스텀 하는 내용이 없다
그리고 리액트에 적용하는 방법까지
그래서 .. 엄청난 구글링과.. 카카오에서 제공해주는 문서 이해와 .. chatGPT행님을 적극 활용하여 어찌저찌 만들었다
(소학의 마음가짐 : 어떻게든 되게 만들어야죠 .. )
(1)

이 코드를 어떻게 작성했냐하면 ..
Map.jsx
import React, { useEffect, useState } from 'react';
import Loading from './Loading';
import Info from './Info';
// import makeOutListener,makeOutListener from kakao;
function Map() {
const mapContainer = document.getElementById('map');
const { kakao } = window;
const [showComponent, setShowComponent] = useState(false);
useEffect(() => {
const onClickInfo = () => {
setShowComponent(!showComponent);
}
const script = document.createElement('script');
script.type = 'text/javascript';
script.src = '//dapi.kakao.com/v2/maps/sdk.js?appkey=d61cb09f4fbe0af6002abdfd310b9102';
document.head.appendChild(script);
script.onload = () => {
const mapOption = {
center: new window.kakao.maps.LatLng(37.625524905926575, 126.838013172107),
level: 3
};
const map = new window.kakao.maps.Map(document.getElementById('map'), mapOption, mapContainer);
// 10개의 가구 표현하기
const positions = [
{
title: '1',
content: '<div>이름 1 </div>',
latlng: new window.kakao.maps.LatLng(37.62578434368115, 126.83505317442281),
text: '제발쫌 떠라'
},
{
title: '2',
content: '<div className = "info-name">이름 2 </div>',
latlng: new window.kakao.maps.LatLng(37.62374572781253, 126.83820960329132)
},
{
title: '3',
content: '<div>이름 3 </div>',
latlng: new window.kakao.maps.LatLng(37.62606619951969, 126.83688769120405)
},
{
title: '4',
content: '<div>이름 4</div>',
latlng: new window.kakao.maps.LatLng(37.62548357779588, 126.83908658356567)
},
{
title: '5',
content: '<div>이름 5 </div>',
latlng: new window.kakao.maps.LatLng(37.6264854895889, 126.83389616029035)
},
{
title: '6',
content: '<div>이름 6 </div>',
latlng: new window.kakao.maps.LatLng(37.62360629854891, 126.84338380948888)
},
{
title: '7',
content: '<div>이름 7 </div>',
latlng: new window.kakao.maps.LatLng(37.623852874228405, 126.83266730051372)
},
{
title: '8',
content: '<div>이름 8 </div>',
latlng: new window.kakao.maps.LatLng(37.626876070512836, 126.84277655725222)
},
{
title: '9',
content: '<div>이름 9 </div>',
latlng: new window.kakao.maps.LatLng(37.624703309583865, 126.83678022308682)
},
{
title: '10',
content: '<div class="wrap" style="background-color : #cdcdcd; ">' +
' <div class="info">' +
' <div class="title">' +
' 곽철용' +
' <div class="close" onclick="closeOverlay()" title="닫기"></div>' +
' </div>' +
' <div class="body">' +
' <div class="img">' +
' <img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc81BQx%2Fbtsis1uZnZL%2Fg1AhI6iSDJ2AhkdVENMKhK%2Fimg.png" width="73" height="70">' +
' </div>' +
' <div class="desc">' +
' <div class="ellipsis">경기도 고양시 충장로 152-3 </div>' +
' <div class="jibun ellipsis">(우)10123 (지번)행신동 435</div>' +
' <div><button onclick="onClickInfo()"> 정보보기</button></div>' +
' </div>' +
' </div>' +
' </div>' +
'</div>',
latlng: new window.kakao.maps.LatLng(37.6250607595023, 126.83791222849925)
},
];
const NomalimageSrc =
'https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FzvH1G%2FbtsgkirVxgM%2F8hFxPRgsbxBYTk7KtS7Oi1%2Fimg.png';
const imageSize = new window.kakao.maps.Size(50, 50);
const NomalmarkerImage = new window.kakao.maps.MarkerImage(NomalimageSrc, imageSize);
for (let i = 0; i < 6; i++) {
const marker = new window.kakao.maps.Marker({
map: map,
position: positions[i].latlng,
title: positions[i].title,
image: NomalmarkerImage,
});
const infowindow = new kakao.maps.InfoWindow({
content: positions[i].content,
removable: true
})
kakao.maps.event.addListener(marker, 'click', function () {
infowindow.open(map, marker);
});
}
const CautionimgSrc =
'https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbFnHUu%2FbtsgmEAr6Dv%2FNOzsQNBxrqadUat55yNQdk%2Fimg.png';
const CautionmarkerImage = new window.kakao.maps.MarkerImage(CautionimgSrc, imageSize);
for (let i = 6; i < 9; i++) {
const marker = new window.kakao.maps.Marker({
map: map,
position: positions[i].latlng,
title: positions[i].title,
image: CautionmarkerImage
});
const infowindow = new kakao.maps.InfoWindow({
content: positions[i].content,
clickable: true,
removable: true
})
kakao.maps.event.addListener(marker, 'click', function () {
infowindow.open(map, marker);
});
}
const WarningimgSrc =
'https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FImpwk%2FbtsglzfhZio%2FzDo1cJ2JyCttr5ANIXH7g1%2Fimg.png'
const WarningmarkerImage = new window.kakao.maps.MarkerImage(WarningimgSrc, imageSize);
for (let i = 9; i < 10; i++) {
const marker = new kakao.maps.Marker({
map: map,
position: positions[i].latlng,
title: positions[i].title,
image: WarningmarkerImage
})
const infowindow = new kakao.maps.InfoWindow({
content: positions[i].content,
removable: true
})
kakao.maps.event.addListener(marker, 'click', function () {
infowindow.open(map, marker);
});
}
};
}, []);
return <div id="map"
ref={mapContainer}
style={{ width: '100%', height: '500px', display: 'block' }}>;
<div>
{showComponent && <Info />}
</div>
</div>
}
export default Map;쌩 노가다가 아닐까 싶다 ..
우선 보여지는 화면이 중요하기 때문에 이렇게 작성했지만 사실은 하나의 위치에 대한 정보들(주소, 연락처, 이름 등)을 담아와서 return값에 넣어줘야하는데
1인 해커톤이라 이해좀 ( 농담이고 방학때 다시 해보겠습니다 )
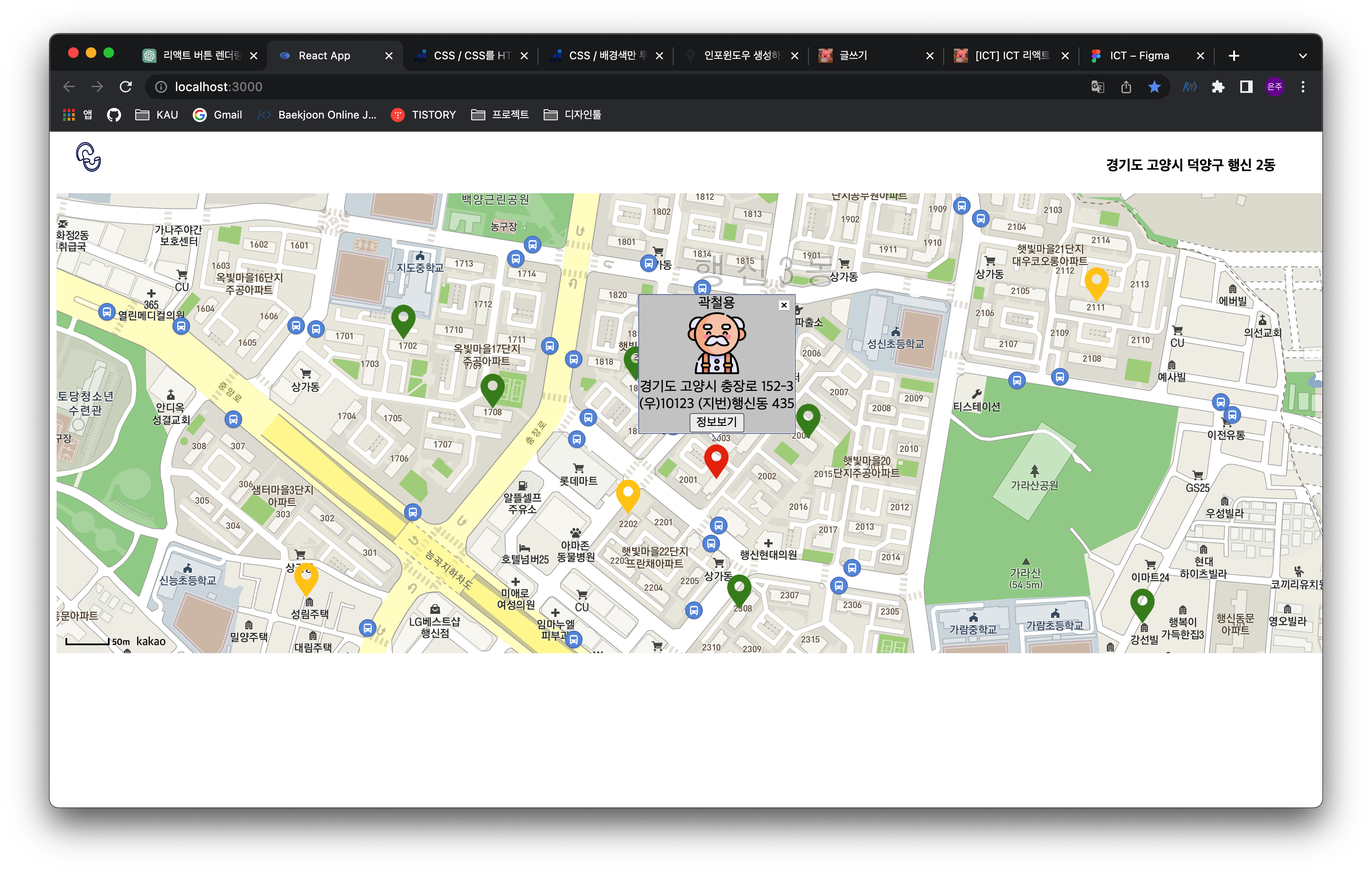
(2)

이제 저 빨간 마커를 누르면 conten에 넣어둔 정보가 뜨는데 !!!! (css 잠시 눈감아주세요 ㅎㅎ.. )
content에 리액트 양식이 안들어가는 문제가 발생했다. Script error가 뜬다
그래서 HTML에 JS를 적용하는 코드를 작성해봐도 마찬가지
일단 계속 여러가지 방법을 시도해보아야겠다
정 안되면 저 content창에 모든 정보를 띄워야한다. 하지만 ? 팀의 디자이너로서 그건 못참지 (실력이 될 지는 모르겠음)
얼른 에러도 고치고 에러 고친 뒤 시험공부도 하고 싶어라 ~
'스택쌓기 > 대회 || 대외활동' 카테고리의 다른 글
| SW 중심대학 공동 해커톤 2023 후기 (1) | 2023.07.03 |
|---|---|
| [ICT] 아두이노 제품 제작기 (1) 블록코딩으로 코딩하기 (0) | 2023.06.07 |
| [ICT] ICT웹 제작기 (3) Marker에서 전화연결 (0) | 2023.06.06 |
| [ICT] ICT 리액트 웹 제작기 (1) 피그마와 지도 API따오기 (0) | 2023.06.04 |
| [해커톤] 2023 KAU 해커톤 (1) | 2023.05.10 |