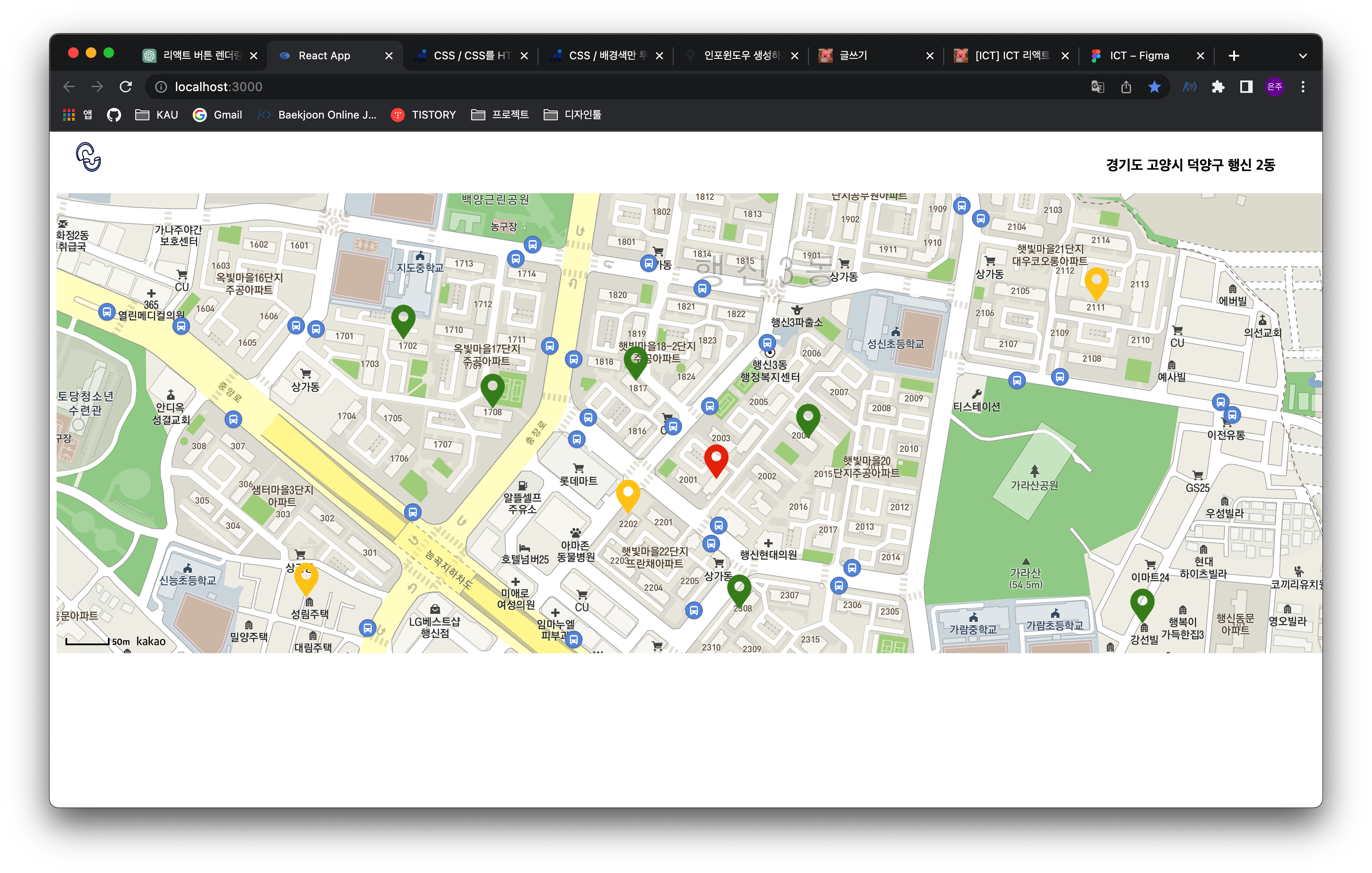
지난 포스팅에 보여준 웹 페이지 ! Marker Custom 카카오 문서에 보면 여러개의 마커 보여주기, 하나의 마커 커스텀하기 등 .. 내가 원하는 여러개의 마커를 보여주고 이 여러개의 마커를 커스텀 하는 내용이 없다 그리고 리액트에 적용하는 방법까지 그래서 .. 엄청난 구글링과.. 카카오에서 제공해주는 문서 이해와 .. chatGPT행님을 적극 활용하여 어찌저찌 만들었다 (소학의 마음가짐 : 어떻게든 되게 만들어야죠 .. ) (1) 이 코드를 어떻게 작성했냐하면 .. Map.jsx import React, { useEffect, useState } from 'react'; import Loading from './Loading'; import Info from './Info'; // import ma..